お問い合わせページのドロップダウンメニューの追加方法【WordPress】

お問い合わせページにプルダウンメニューを表示させる方法について説明をします。
~お問い合わせページのドロップダウンメニューの追加方法【WordPress】~
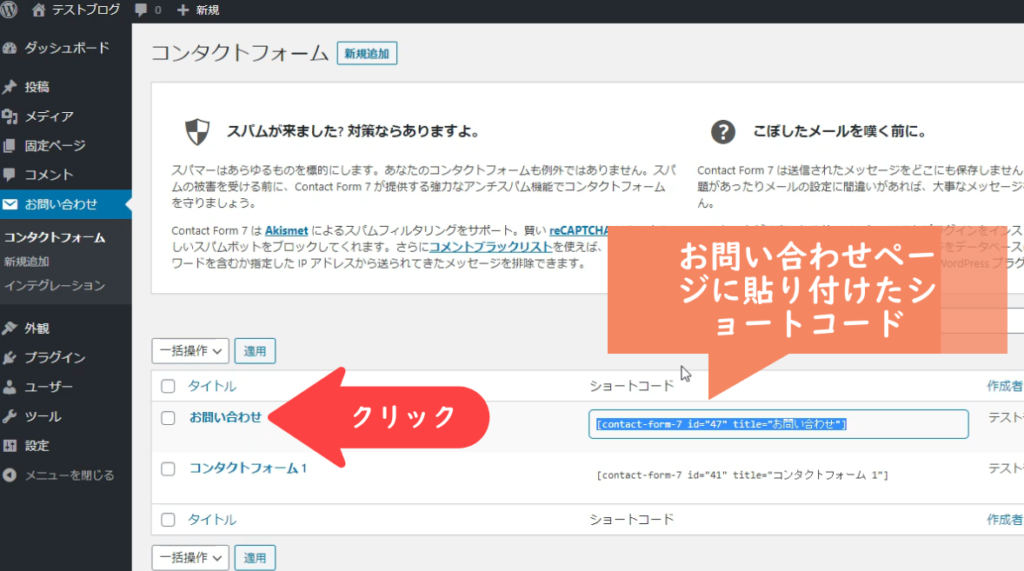
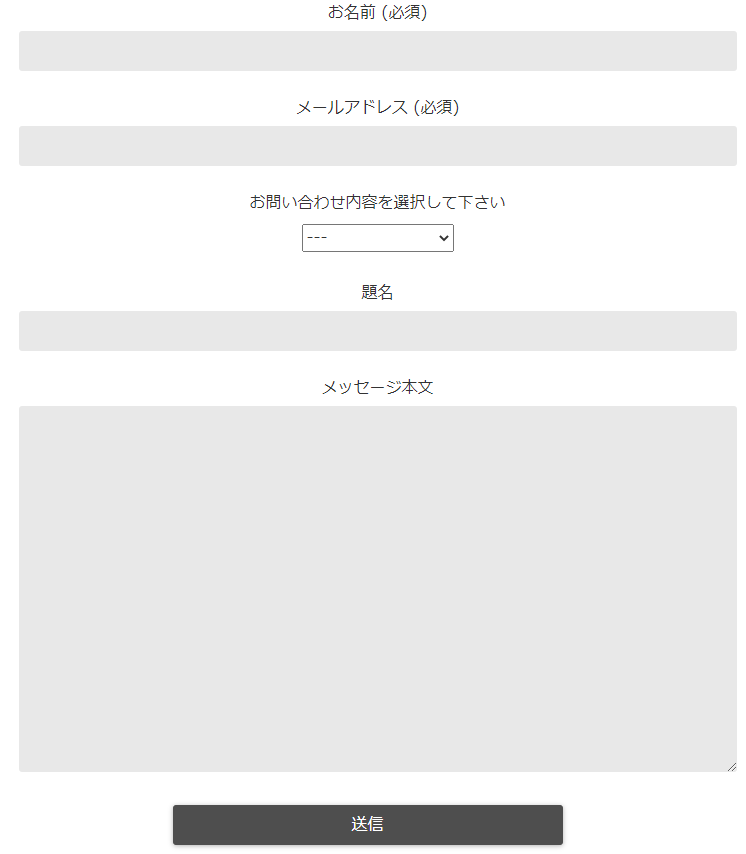
こちらがプラグインの「Contact Form 7」で作成した、デフォルトのお問い合わせページになります。

基本的にお問い合わせの対応のみでしたらこのままでも問題ないのですが、ブログを運営していくと、質問や感想以外にも様々な問い合わせ内容が来ます。

その際に、ドロップダウンメニューがあると、問い合わせをする方にとっても自分にとっても分かりやすくなるので設定しておきましょう。
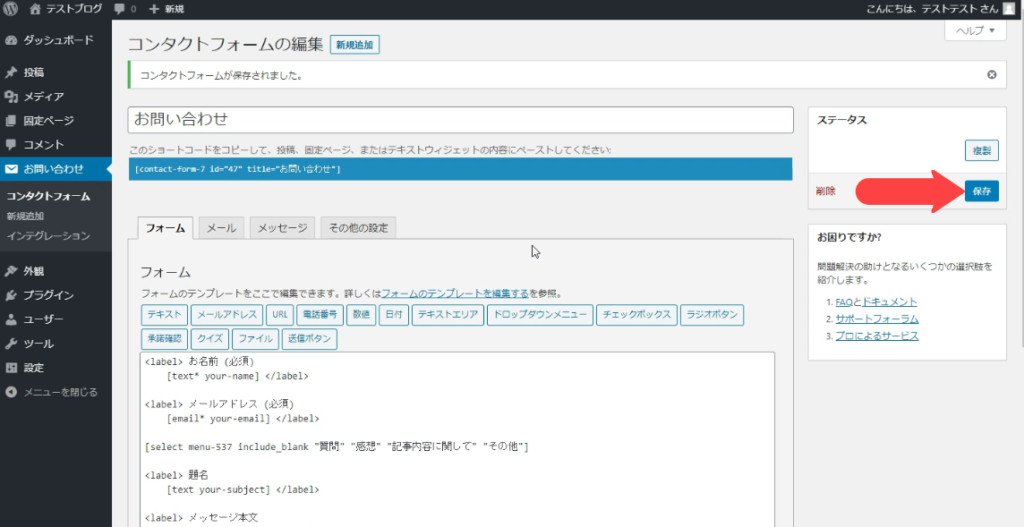
お問い合わせページに設置したショートコードが記載されているコンタクトフォームをクリックします。

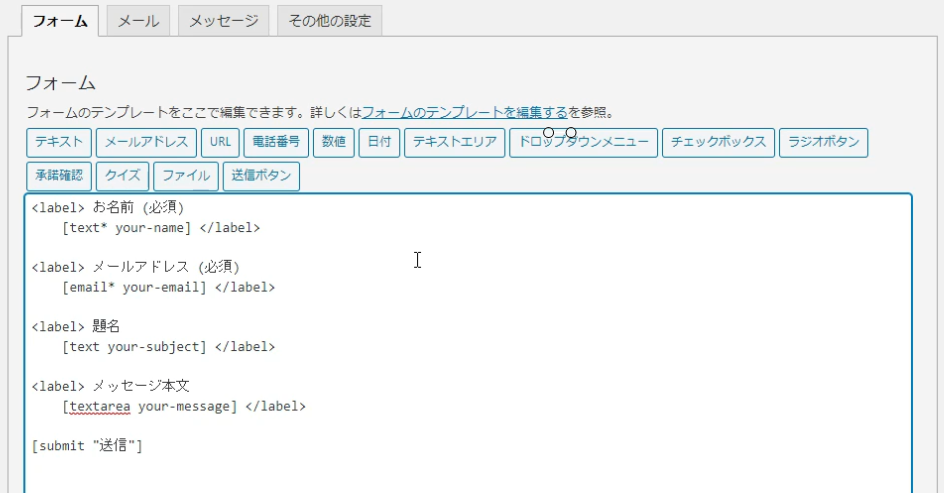
コンタクトフォームの編集画面が表示されるので、早速、ドロップダウンメニューを追加してみます。
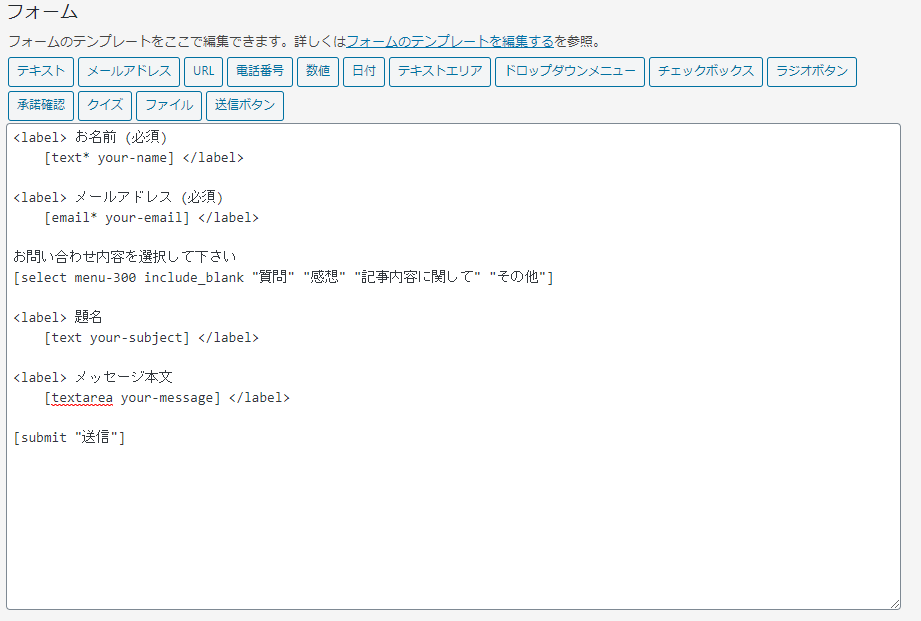
フォーム内に、上からお名前、メールアドレス、題名、メッセージ本文、送信と記載されていますが、ここがデフォルトでお問い合わせページに表示されている項目です。

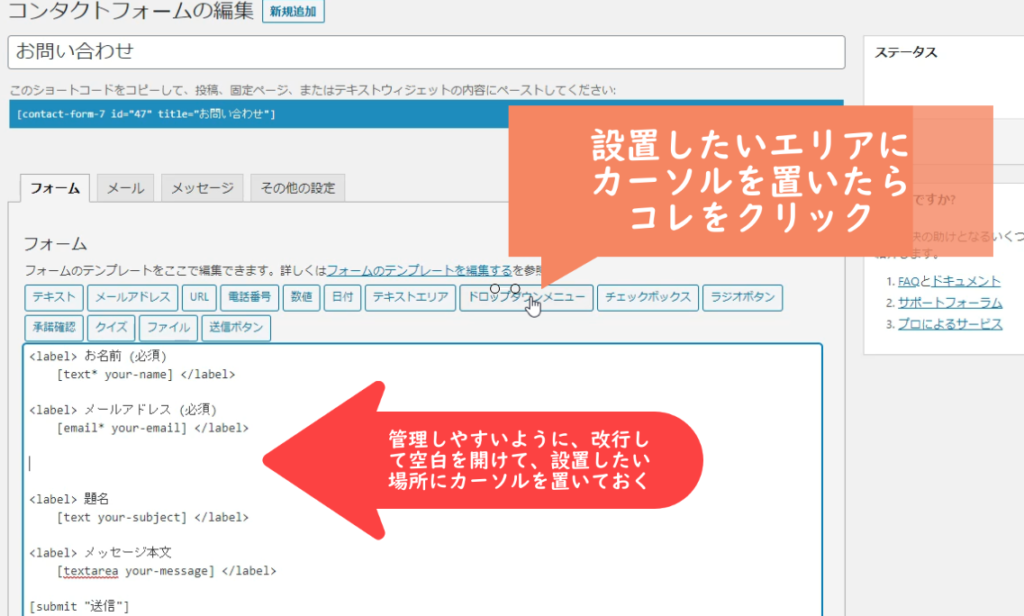
例えば、メールアドレス入力欄の次に、ドロップダウンメニューを置きたいのであれば、管理しやすいように改行してあげてから、こちらの「ドロップダウンメニュー」をクリック。

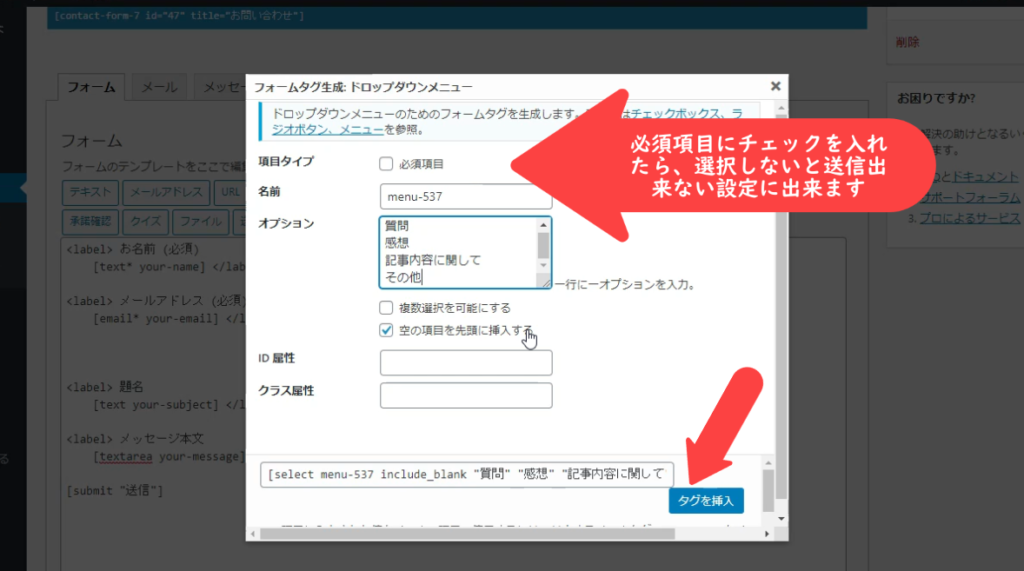
設定画面がポップアップされますので、設定をしていきます。
オプション枠内に、一行ずつ選択項目を記載していって下さい。複数選択を可にしたいのであれば、チェックを入れて、「空の項目を先頭に挿入する」に関しては、基本的にチェックを入れておくのが望ましいです。以上、設定を出来たら、右下の「タグを挿入」をクリック。

入力例
右上の「保存」ボタンをクリックします。

ドロップダウンメニューに文言を追記したい場合は、例えば「お問い合わせ内容を選択して下さい」と、ドロップダウンメニューの上に入力して、保存をクリックします。

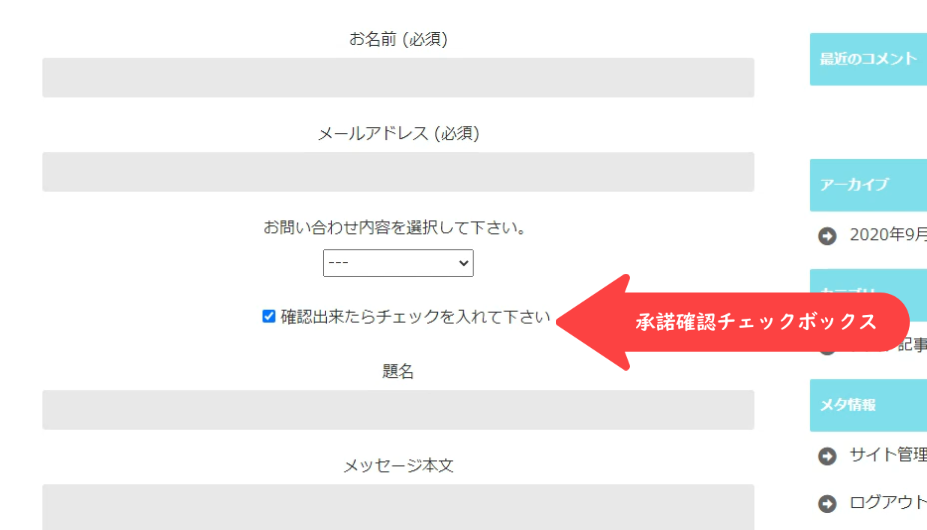
そうすると、お問い合わせページでこのような表示がされるようになります。

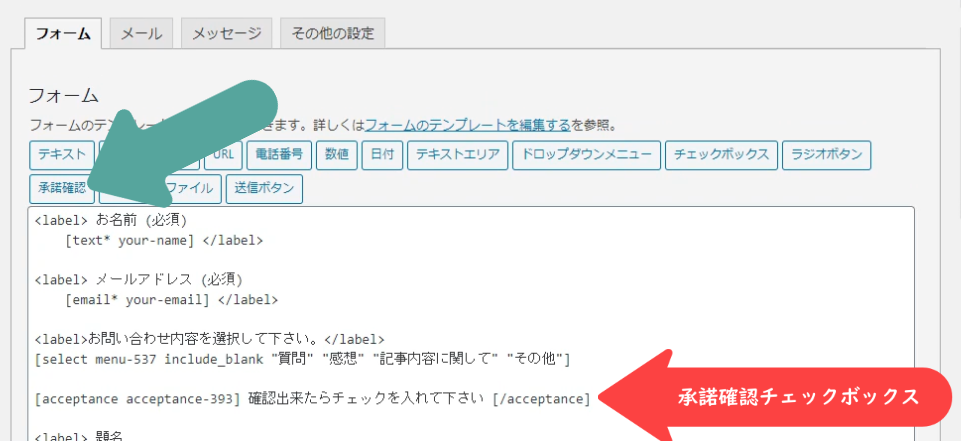
この他にも、承認項目の設定など色々カスタマイズが出来ますので用途に応じて使い分けていきましょう。







を貼る方法1-175x98.png)



