1分で簡単にWordPress新エディタで記事内リンク(アンカー)を貼る方法
を貼る方法1.png)
WordPressで記事内リンクを設定する方法の説明をします。
記事内リンクとは、同じ記事内の特定の位置に移動する際に使用します。
(今はまだ無視しておいてください)
ページ内リンクの設定は、特に長い記事でのユーザビリティの向上に繋がりますので、是非設定するようにしましょう。
実際に設定してみます。
今回はWordPress新エディタでの説明となります。
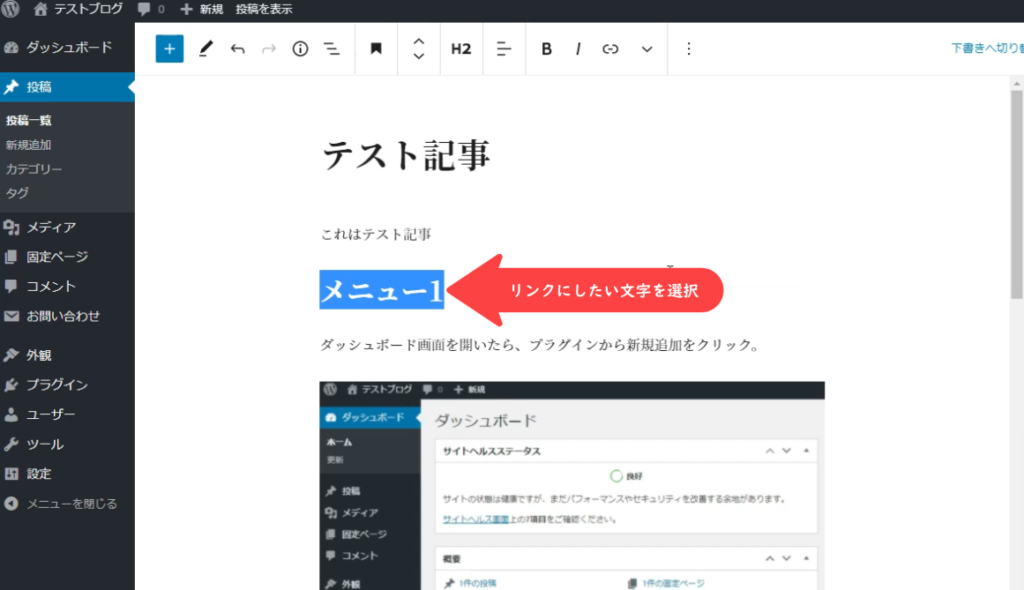
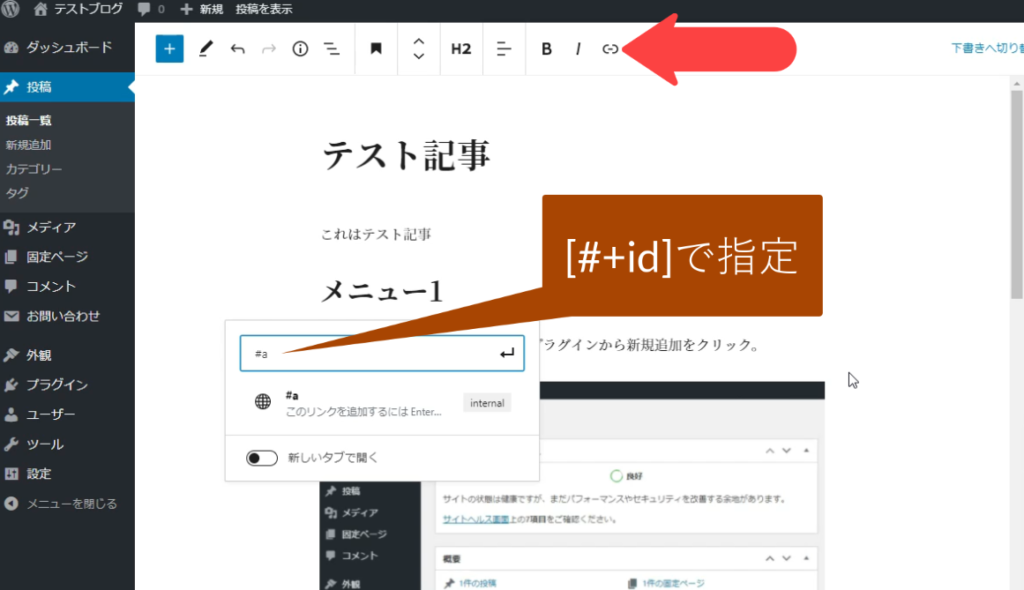
まずは、記事の最初の方にこのようにメニューですとか目次の入力が終わったら、入力した文字を選択した状態で、上のリンクボタンをクリックし、「#から始まる任意のid」を入力します。


次に、ページ内で飛ばしたい場所に、アンカーリンクを設定します。
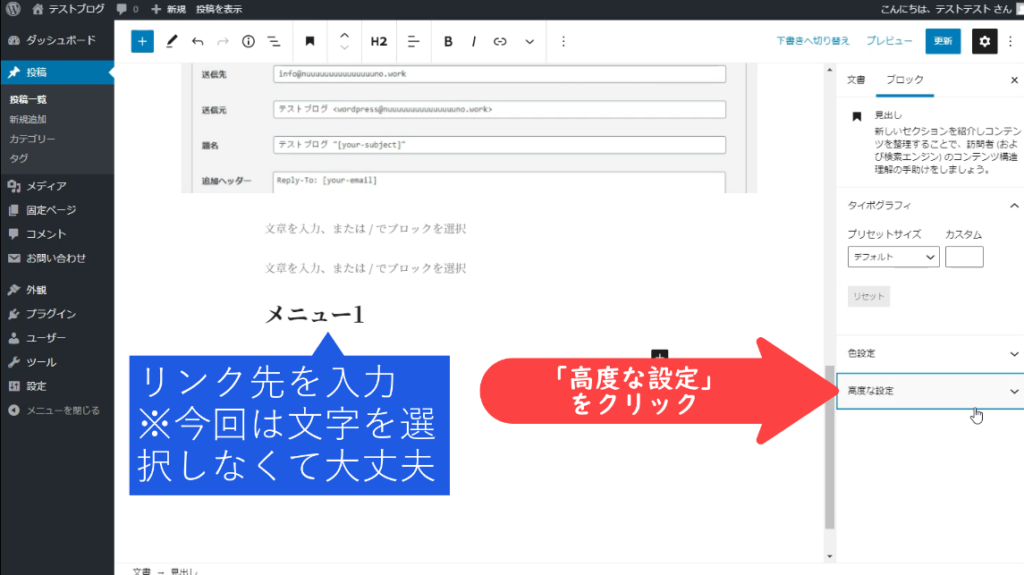
リンク先の入力が完了したら、「高度な設定」をクリック。今回は文字を選択しなくて大丈夫です。

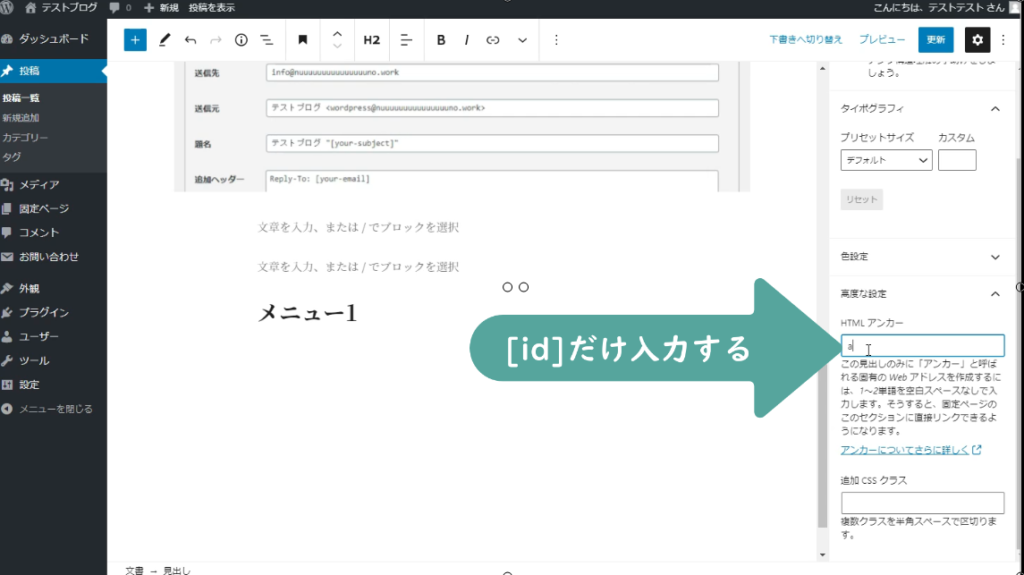
「HTMLアンカー」という項目が表示されるので、「id」を入力。

これで、ページ内リンクの設定が完了しました。
↓をクリックすれば上に戻ります。
今回は記事内リンクの方法を説明する為に簡易的な装飾にしましたが、所有しているテーマやプラグインなどでトピックボックスとして最初にメニューにまとめたり出来ます。









