画像のalt属性(代替テキスト)の必要性と記述方法【WordPress】

WordPressで記事内画像にalt属性を記述する必要性と設定方法についての説明をします。
~画像のalt属性(代替テキスト)の必要性と設定方法【WordPress】~
画像のalt属性記述に関しては、トレンドブログ系を運営していた方だと常識だったりするのですが、ビジネス系のブログでalt属性を記述している方が案外少ないようで、知らなかったという声がちらほら挙がったので記事にしました。
皆さんがWordPressで記事を作成する時、作業や意図などを明確化する為に画像を用いると思います。

その際に、装飾目的以外の画像にalt属性を記述するのが好ましいとされています。
alt属性に関してですが、「代替テキスト」と言いまして、その画像が何を意味してるのか、というもので、基本的には画像が表示されない時や、読み上げの時などに「替わりに」テキストを表示したり読み上げをする機能なのですが、GoogleクローラというWEB巡回ロボットに対しても効果を発揮します。

この効果は、画像検索でも発揮されるので、そこからアクセスが来やすくもなります。
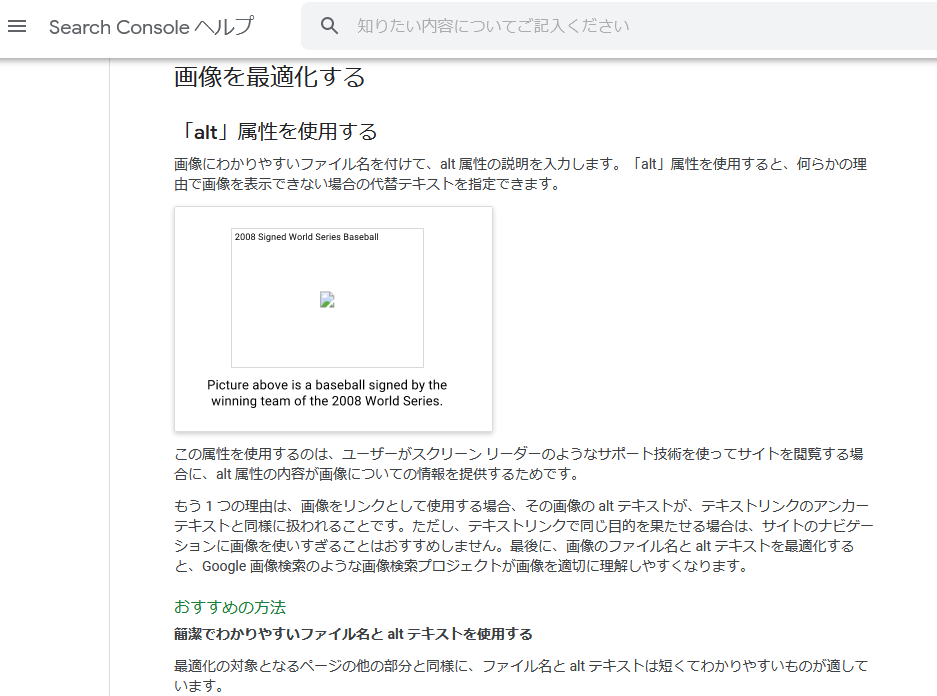
alt属性の必要性に関しては、Google Search Consoleの「SEOスターターガイド」にも明記されています。

※詳しく見たい方は→Search Console「SEOスターターガイド」
では、実際にalt属性の記述例を紹介します。
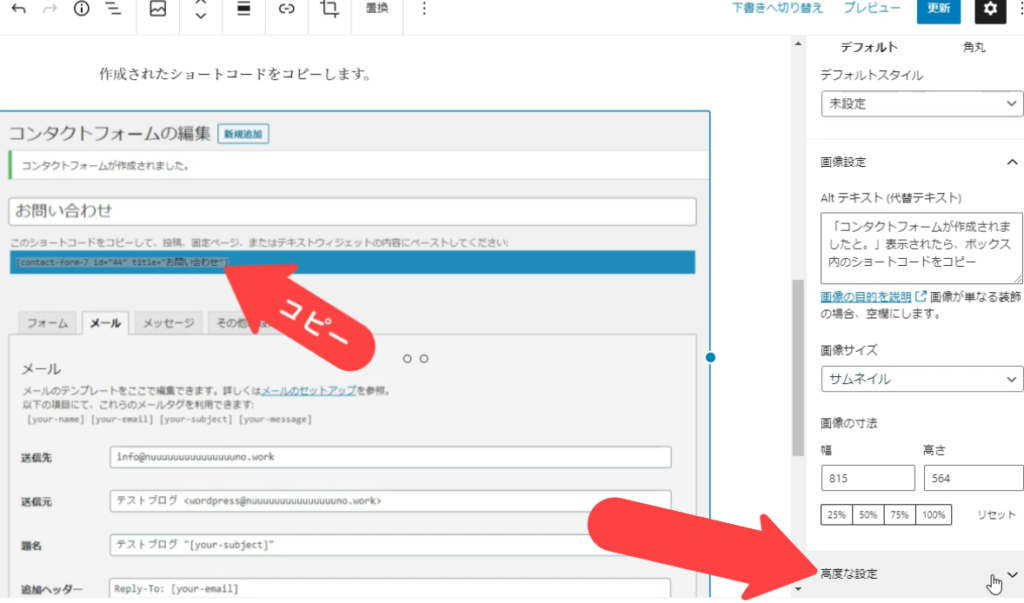
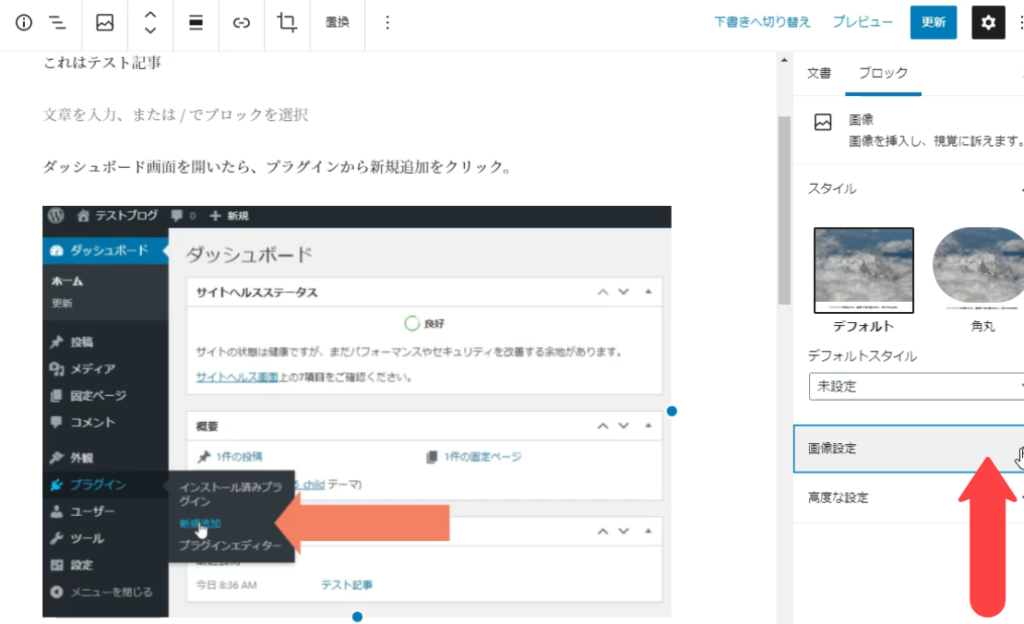
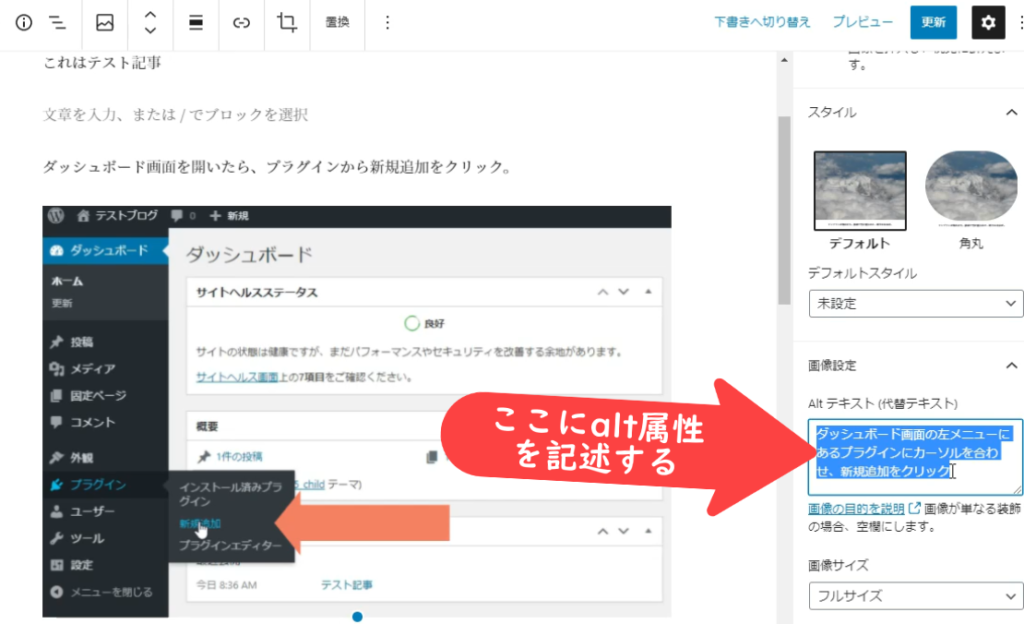
記事内で画像を貼り付けたら、右側に画像用のブロックタブが表示されますので、「画像設定」をクリック。

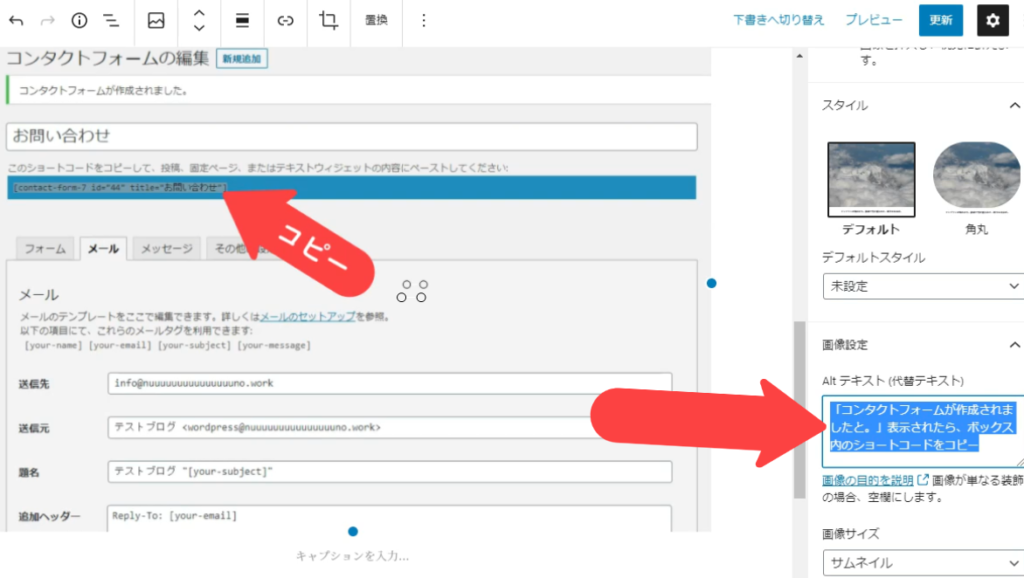
altテキスト(代替テキスト)と書いてある項目の中がalt属性の記述フィールドです。このように、記事に貼り付けた画像の意図を入力します。

こちらの画像ですと、このような感じです。

alt属性の記述をしたら検索順位が上がるという訳ではないのですが、検索エンジンが画像の意味を認識してしっかりと検索結果や画像検索の際に反映してくれる事は、運営側とアクセスする側の双方にとって非常にメリットがある事なので、設定しましょう。
アイキャッチ画像のalt属性にはそのまま記事タイトルを付ける人が結構多い印象ですが、記事の内容を完結にまとめたものでも構いません。僕はalt属性を記述しない時もあります。(記述しない方が多いかも・・・)
あと、画像が完全に装飾目的のみであれば空欄にしておきましょう。

アイキャッチ画像の必要性と設定方法の動画記事も用意してありますので、アイキャッチ画像とは何?って方は↓を参照して下さい。
WordPressでのアイキャッチ画像の必要性と設定方法→https://nuuno01.com/eye-catch/
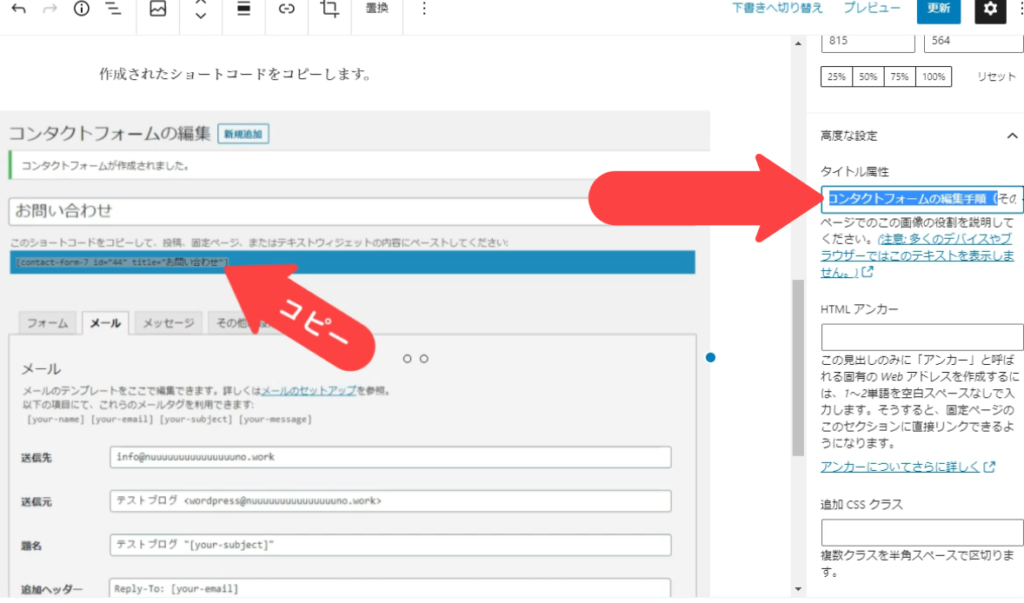
最後に、「高度な設定」内に、title属性という項目がありますが、これは画像の補足に使うもので、この場合ですと、コンタクトフォームの編集手順(その3)ですとか、そういった用途で使いますが、こちらは別に記述をしなくてもほぼ影響はありません。