Akismetは商用利用有料!無料でオススメプラグインの導入方法

無料だと商用利用不可のAkismetではなく、無料でスパム対策が可能な「CAPTCHA 4WP」(旧:Advanced noCaptcha & invisible Captcha)の設定方法や、2022年最新版の問い合わせフォームのreCAPTCHA設定方法など解説します。
スパム対策の必要性
アンチスパムの必要性ですが、Googleには独自に設定しているサイトの評価基準があります。
サイトの評価基準が高くなると検索結果の向上などに繋がるのですが、ここでは詳しい説明は省きますが、悪質なリンクや文章でも評価が下がります。
当然ながらブログのコメント欄もページの評価がされますが、ということは、コメント欄などで他人が悪さをする事でそのサイトの評価を落とせるんです。
ですので、スパム対策はブログ運営に必須となります。
実際にコメント欄を設置する場合、スパムの対策方法は主に3つあって
- コメントの承認制
- nofollow属性の設定
- アンチスパムプラグインの導入
が一般的です。
1つ目のコメントの承認制なのですが、これは目視で弾けるので確実性は高いのですが手間がかかります。
2つ目の「nofollow」属性についてですが、nofollowとはリンク先のURLに評価を渡さないという命令で、アフィリエイトリンクや信頼出来ないようなリンク先に対して有効的です。
しかし、2019年の9月にGoogleはこれからはnofollow属性を絶対視せず、あくまでヒント扱いをすると発表しており、2020年の3月1日から適用されました。
という事で、コメント欄を設ける場合は3つ目のアンチスパムプラグイン導入の重要度がより高まりました。
Akismetの無料使用はアフィリリンクもダメ!
そこで、最初から自動的にインストールされている「Akismet」を使用する!
という流れになりますが、APIキーの取得時にパーソナルプランを選んでスライドバーを動かせば無料化出来てしまうのですが、パーソナルプランは商用利用は不可となっています。
アフィリリンクも不可です。
正直、無料でそのまま使えてるって人は結構いると思いますが、ダメな使い方ですし、いつブロックされるか分からないので無料で済ませたい方は他の方法を採る必要があります。
そこで、冒頭に説明した「CAPTCHA 4WP」の出番です。
(旧:Advanced noCaptcha & invisible Captcha)
「CAPTCHA 4WP」のインストール
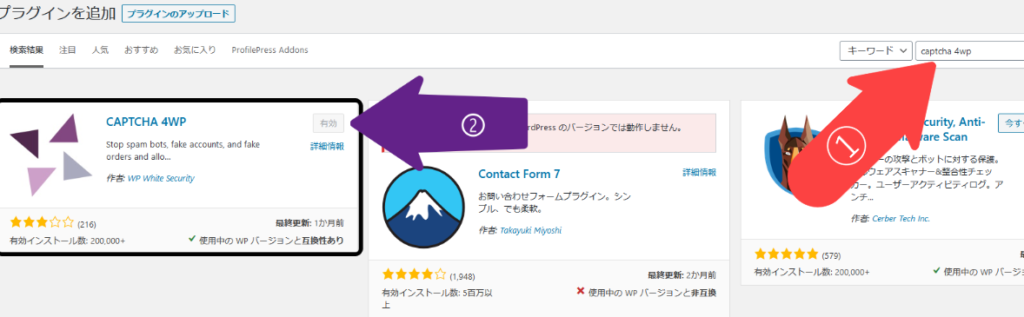
WordPressにログインしてダッシュボード画面を開いたら左メニューのプラグインにカーソルを合せて「新規追加」をクリック。
右側の検索ボックス内に「CAPTCHA 4WP」と入力するとプラグインが表示されるので、画面では有効になってますが気にせず「今すぐインストール」をクリック。
しばらくすると「有効化」ボタンが表示されるのでクリックして下さい。
reCAPTCHAについて&登録方法
自動的にプラグイン一覧画面が表示されるので、今回インストールした「CAPTCHA 4WP」の「Settings」をクリック。
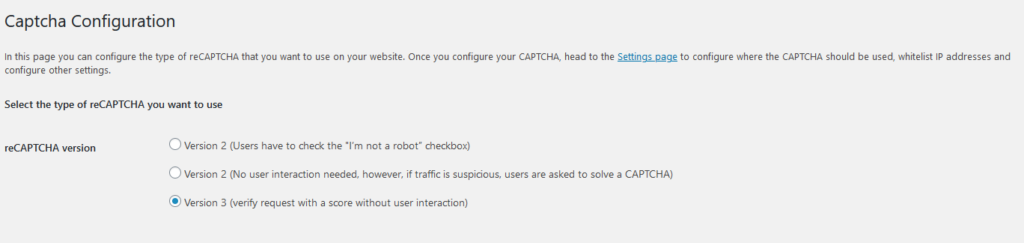
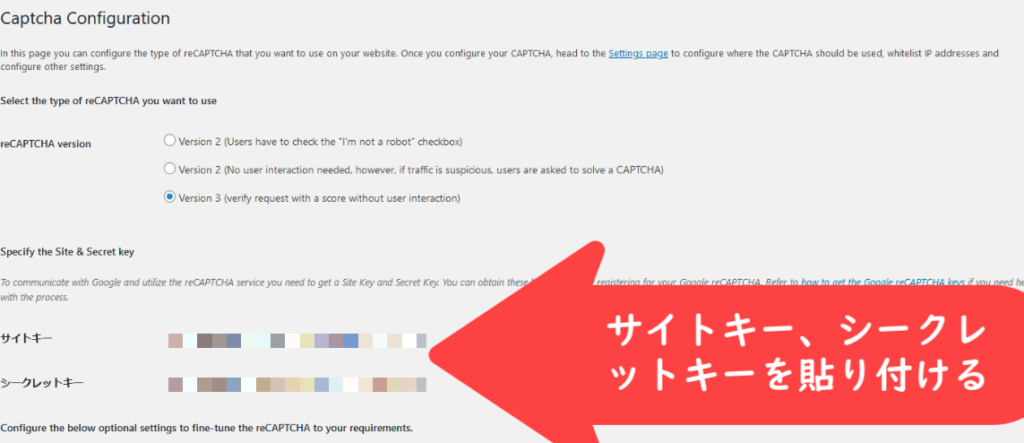
設定画面が表示されますので、最初にreCAPTCHAのtypeをメニューから選びます。
「reCAPTCHA」というのは、登録時やコメント入力時によくある画像選択クイズ形式や、下図の「私はロボットではありません」のチェックボックスを表示させるものです。

V3では、人間的な操作をしているかどうかがスコア化されて、わざわざチェックを入れたり目視で選ばずに自動的に判定されるようになりましたので、今回は【Version 3】を選びます。
typeを選び終えたらGoogle reCAPTCHAの登録画面に移動します。(←のリンクをクリックしたら新規タブorウィンドウで開きます)
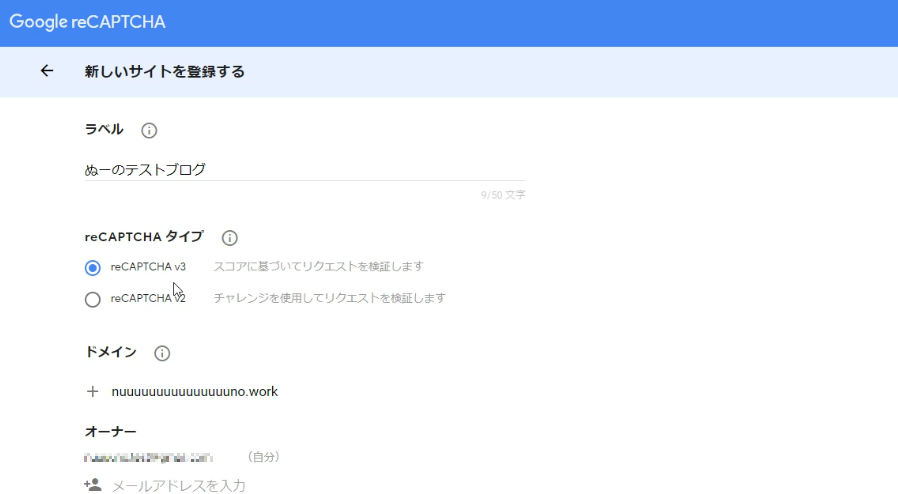
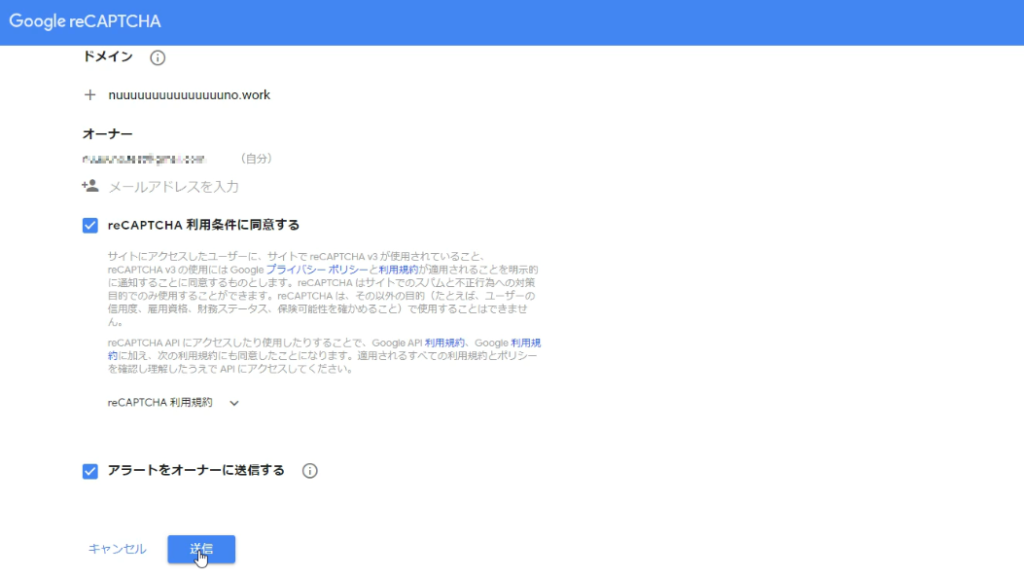
Google reCAPTCHAの登録画面に移りますので、必要事項を入力します。
- ラベルは何でも良いのですが分かりやすいようにブログ名にしておくのが無難です。
- reCAPTCHAタイプは先程V3を選んだので、ここでもV3を選択。
- ドメインはWordPressブログのドメインを入力。
- オーナーの項目はGoogle accountを所有してログインしている状態だと自動的に入力されています。
下にスクロールして、「reCAPTCHA 利用条件に同意する」、「アラートをオーナーに送信する」にチェックを入れたら「送信」をクリック。
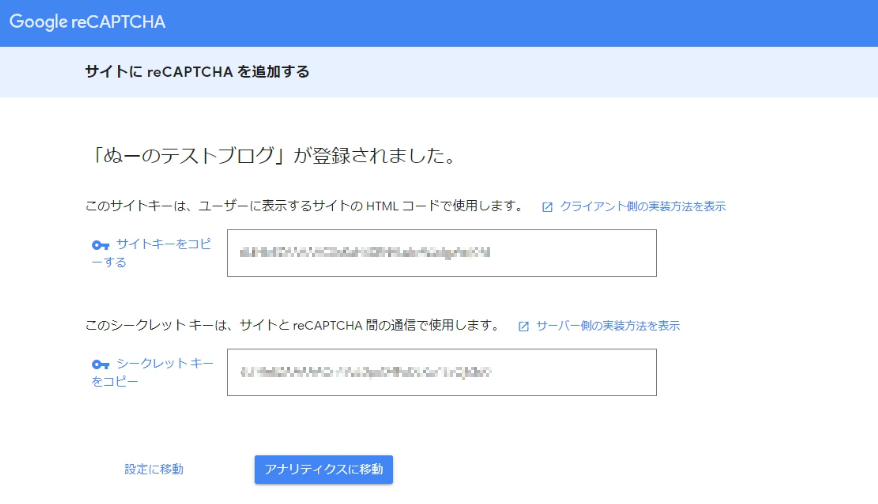
サイトキーとシークレットキーが表示されるので、メモ帳などにコピーをしておきます。

設定方法
先程のプラグイン設定画面のタブをクリックして戻ったら、先程コピーしたサイトキーとシークレットキーをそれぞれ貼り付けます。
その他は特にイジる必要がありません。一番下の「変更を保存」をクリック。
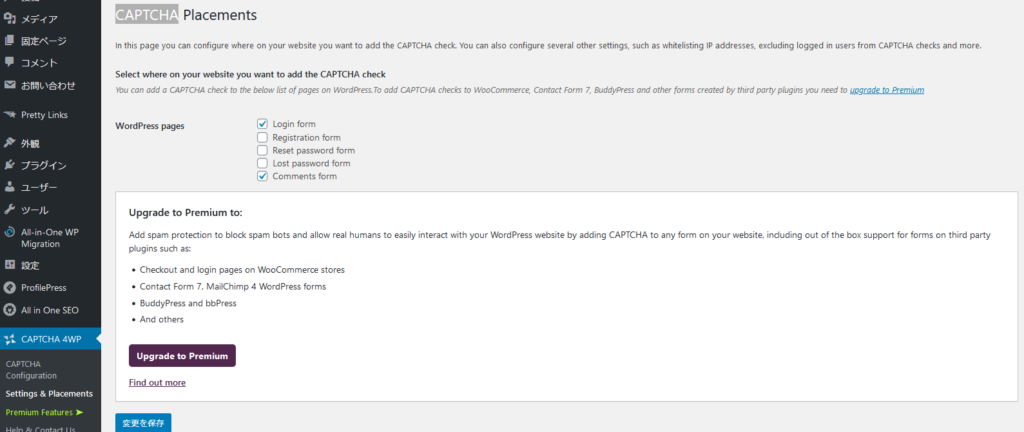
変更が保存されたら、次はダッシュボードの左メニューから、「CAPTCHA 4WP」→「Settings & Placements 」の順にクリック。
使用するフォームの選択をします。
上から説明していきます。
- ログインフォーム
- 登録フォーム
- パスワードリセットフォーム
- パスワード紛失時の再設定フォーム
- コメントフォーム
以下は有料版
- WooCommerce(ネットショップ構築プラグイン)
- コンタクトフォーム7(この記事内の下に無料で出来る方法を記載しています)
- BuddyPress(会員制SNSサイト構築プラグイン)
- その他
選択したら、「変更を保存」をクリック。
反映確認
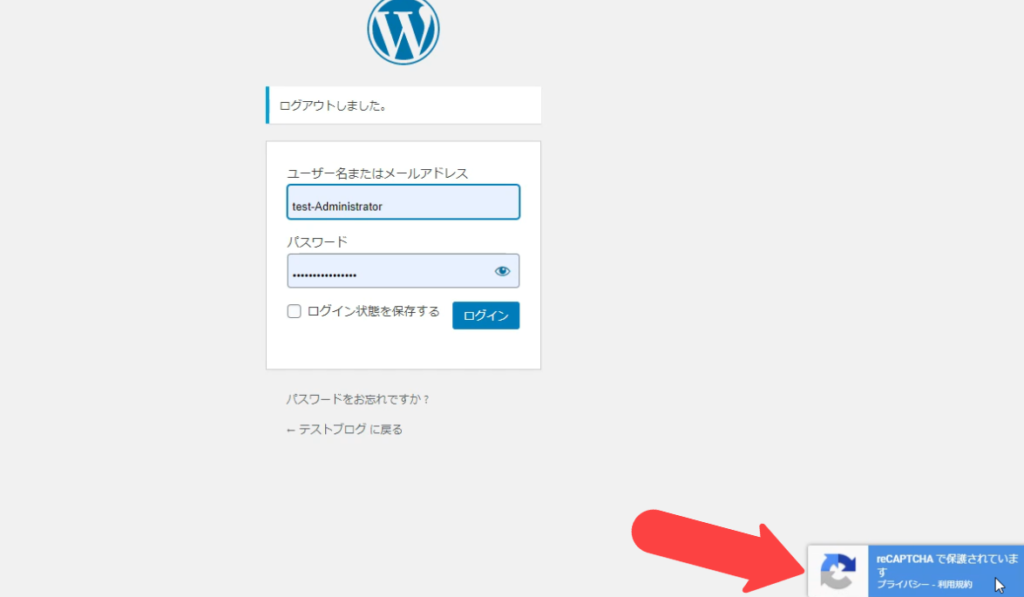
↑で、ログインフォームにチェックを入れたので、ログイン時にreCAPTCHAが効いてるか確認してみます。
このように表示されたら成功です。
※Contact Form7に適用する方法
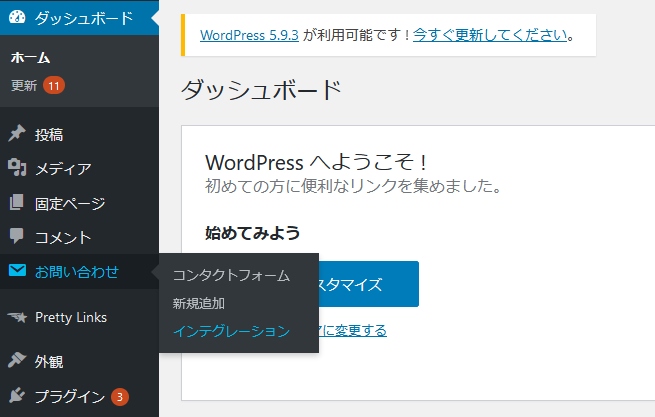
お問い合わせプラグインのContact Form7を利用している方は、ダッシュボード左側のお問い合わせ→インテグレーションを選択。

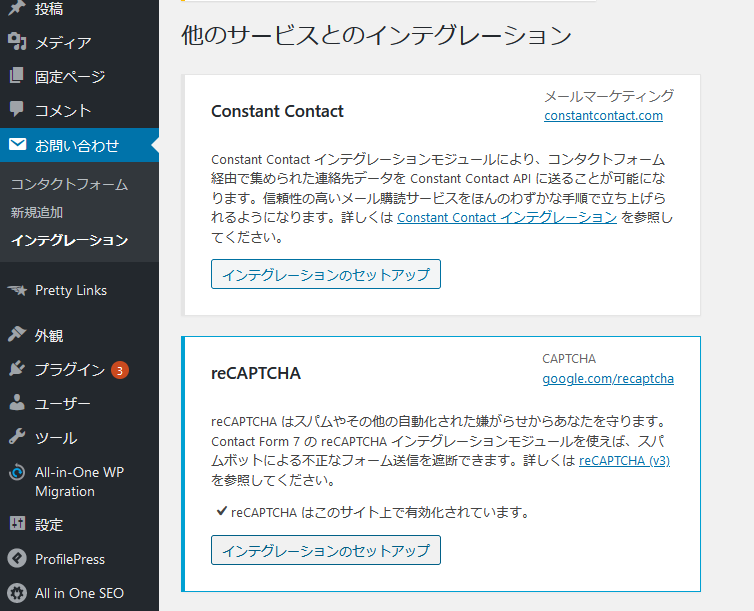
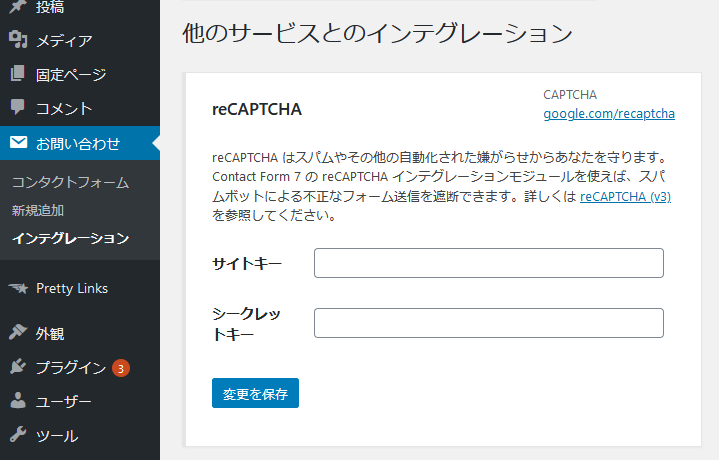
「他のサービスとのインテグレーション」画面が表示されますので、その中から「reCAPTCHA」のインテグレーションのセットアップをクリック。

サイトキーとシークレットキーを入力する画面が表示されるので、それぞれ入力したら「変更を保存」をクリック。

問い合わせフォーム内にreCAPTCHAマークが表示されていたら完了です。
reCAPTCHA登録後のサイトキーとシークレットキーの確認方法
reCAPTCHA登録後に再度サイトキーとシークレットキーを確認したい場合は、↓のURLから管理画面に行きます。
https://www.google.com/recaptcha/about/
画面上部の「○○Admin Console」をクリック。(使用しているreCAPTCHAバージョンによって違います)

設定画面に移行しますので、「reCAPTCHAのキー」部分の矢印をクリックすると表示されるようになります。
※↓の画像が一発で出ない時は、歯車アイコンをクリックすると表示されます。