WordPressでのアイキャッチ画像の必要性と設定方法

アイキャッチ画像の必要性と、設定方法について説明します。
※新エディタでの設定方法の説明ですが、クラシックエディタでも基本的にやる事は変わりません。
~WordPressでのアイキャッチ画像の必要性と設定方法~
アイキャッチとはその名の通り視線を捉えるですとか、見る人の注意を惹きつけて興味を促す画像の事で、サイトやブログですと、記事のタイトル+それを表す画像(アイキャッチ画像)を記事一覧に表示する事で視覚的にどのような記事なのか分かりやすくする効果があります。

記事と意味がないような画像を設定したら逆効果になりますので、意識して設定するようにしましょう。
アイキャッチ画像の設定方法
では、設定方法の説明に移りますが、まず何もしてない状態だと、このようにデフォルトの表示になっていて、あまりよろしくありません。

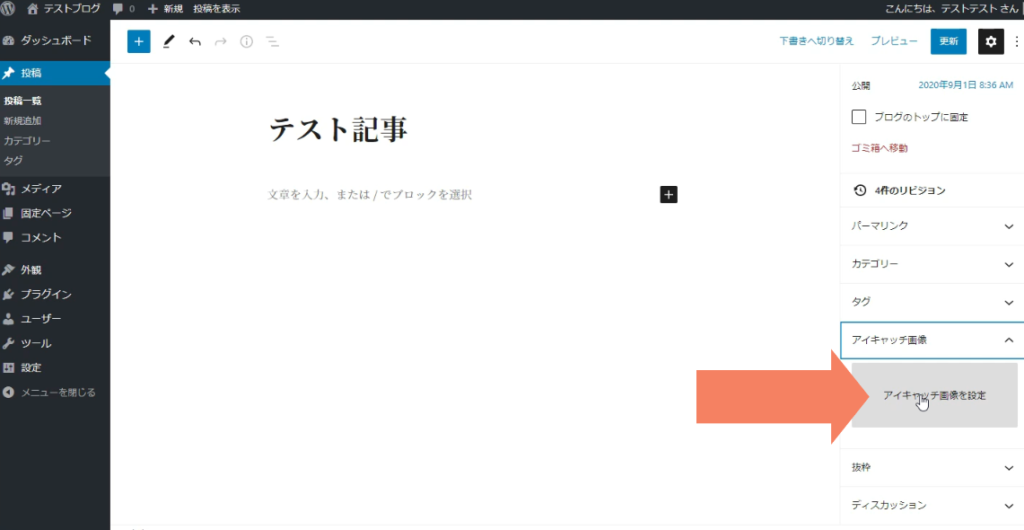
記事の投稿画面にアイキャッチ設定項目がありますので、そちらから設定していきます。アイキャッチ画像→アイキャッチ画像を設定をクリック。

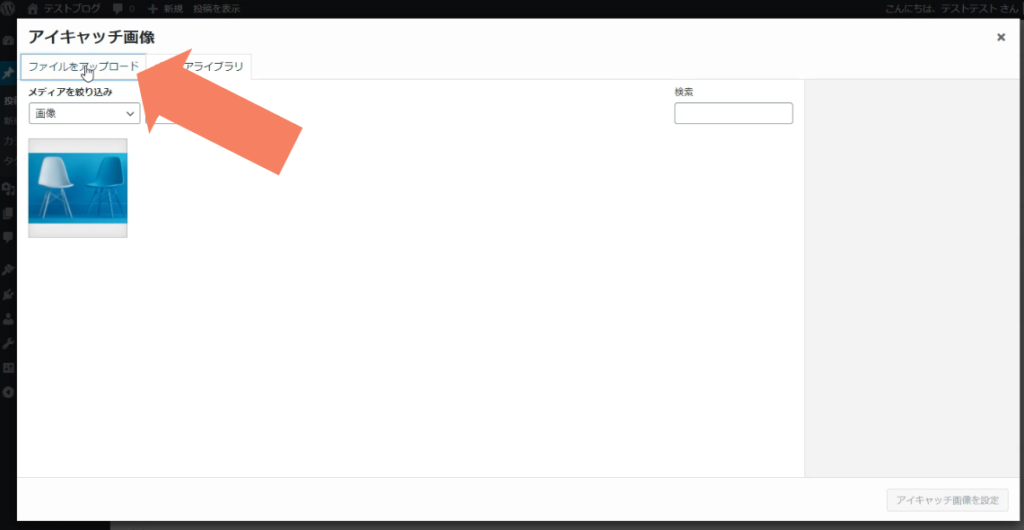
ファイルをアップロードを選択。

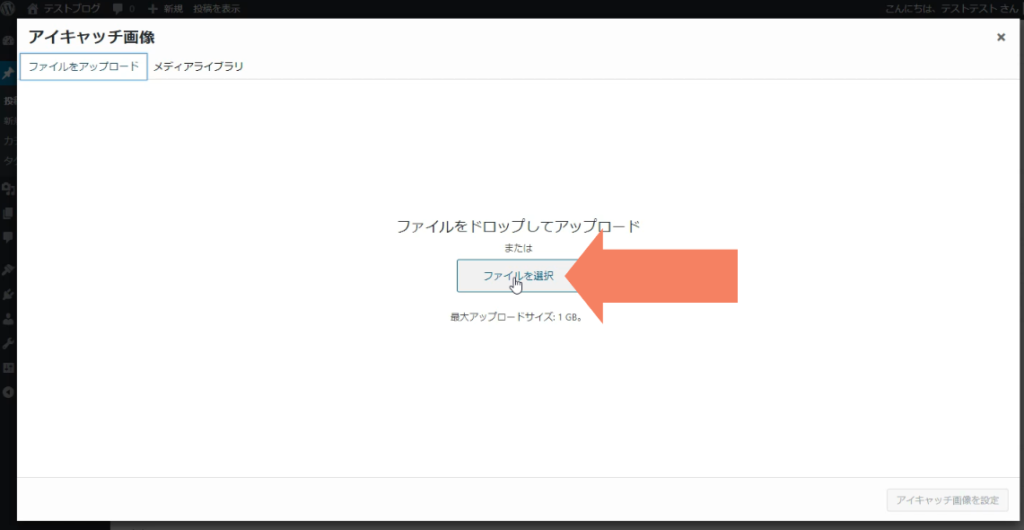
「ファイルを選択」をクリック

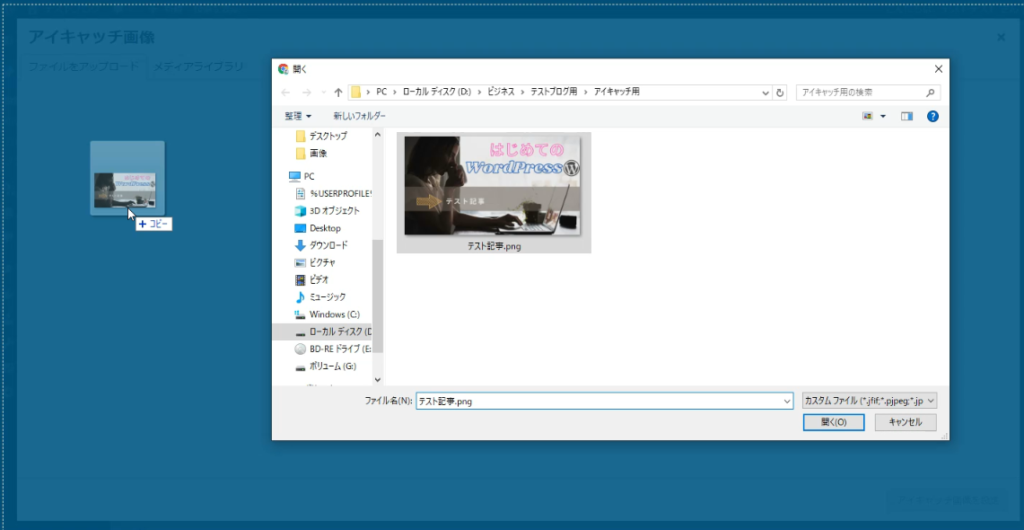
アイキャッチに設定したい画像が格納されているフォルダを開いたら、その中からアイキャッチに設定したい画像をダブルクリックorドラッグ&ドロップします。

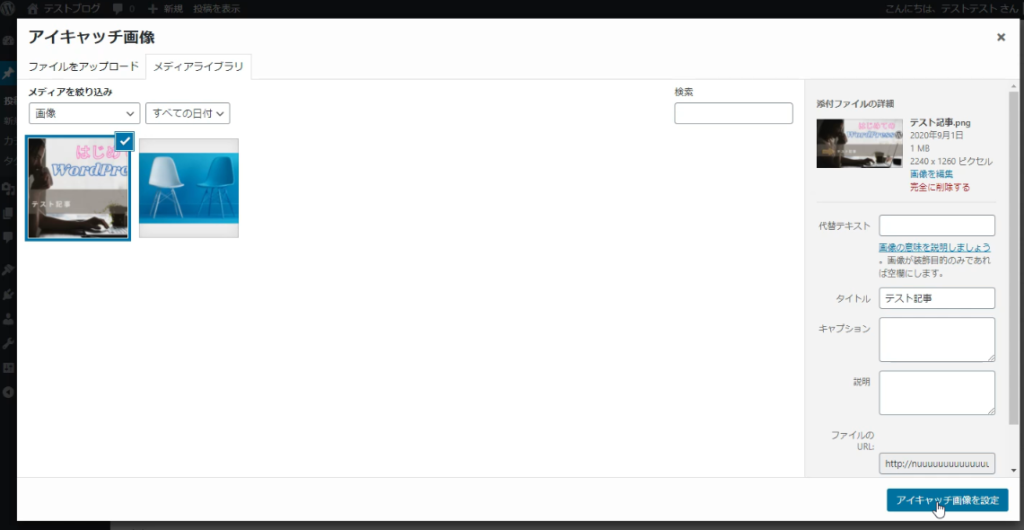
そうすると、自動的に画像があなたのWordPressサーバーにアップロードされますので、右下の「アイキャッチ画像を設定」をクリックする事でアイキャッチ画像設定が完了します。

記事の更新ボタンをクリックして、再度サイトを表示すると、アイキャッチが反映されているのが分かります。

このように、アイキャッチ画像が設定されて、この記事はどういった内容なのか視覚的に分かりやすいようになりました。
ちなみに、アイキャッチ画像ですが、フリー画像サイトなどから持ってきてペイント等で文字を付けて作っても良いですし、Canvaという無料で画像やバナーなどを作成出来るサイトを活用するのもアリです。
僕もアイキャッチ画像や、動画のサムネイル、一部の説明画像などはcanvaで作っています。Googleアカウントを持っていれば代理登録が出来ますのでいちいちメールアドレスを入力したりせずに簡単に登録が出来ます。
canvaの使い方に関しては今後動画にしていく予定です。











