WordPressでYouTubeの埋め込み動画を中央に配置する方法

WordPressのクラシックエディタで記事内に埋め込んだYouTubeなどの動画を見栄えを良くする為に中央配置する方法の説明をします。
※タグは手打ちや辞書登録からでも良いのですが、今回紹介するプラグインで他のタグも簡単に導入出来るのでオススメです。
タグを手打ちだったり、わざわざ辞書登録して呼び出すのは面倒なので、汎用性の高いプラグインを用いてササッとワンクリックで出来るようにしておきましょう。
プラグインのAddQuicktagを用いた方法で説明しますので、AddQuicktagのインストール方法と使用方法や注意事項の動画記事をまだ見てない方はそちらから参照して下さい。
AddQuicktagに中央配置タグを登録
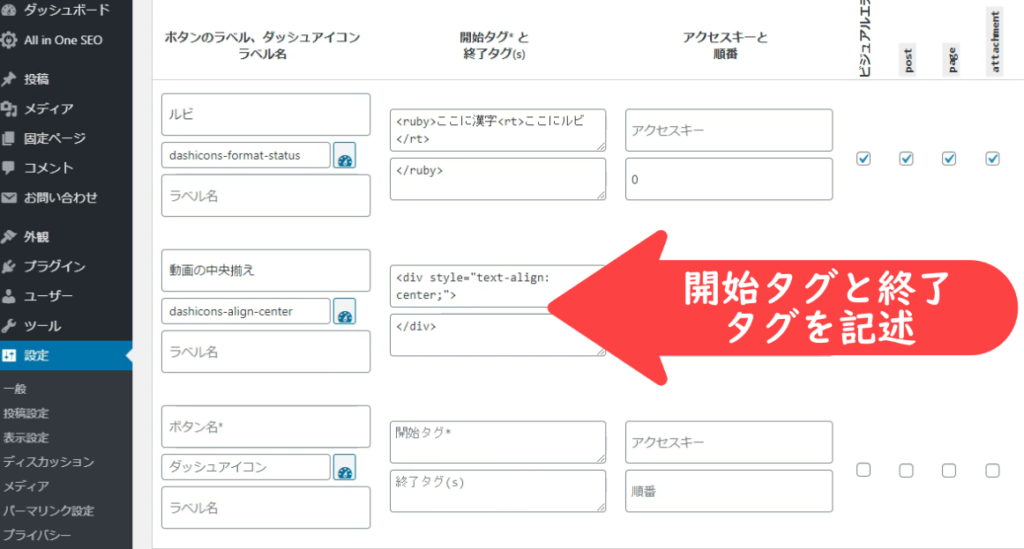
AddQuicktagの設定画面を表示したら、中央に配置するタグを記述します。
(クリックすると別ウィンドウで拡大表示)
◇開始タグ
<div style="text-align: center;">
◇終了タグ
</div>
ボタン名とダッシュアイコンは任意のものを設定して下さい。
入力が終わったら、変更を保存をクリックします。
使用方法
動画の埋め込みコードを取得するので、共有→埋め込むをクリックして表示されたらコピーをクリック。

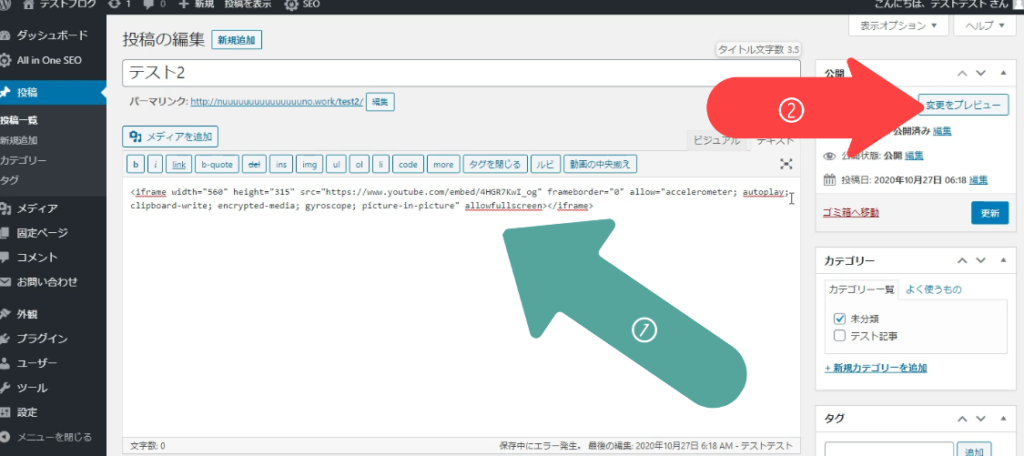
コピー出来たら編集画面を表示して、テキストタブをクリックしてテキストモードにします。

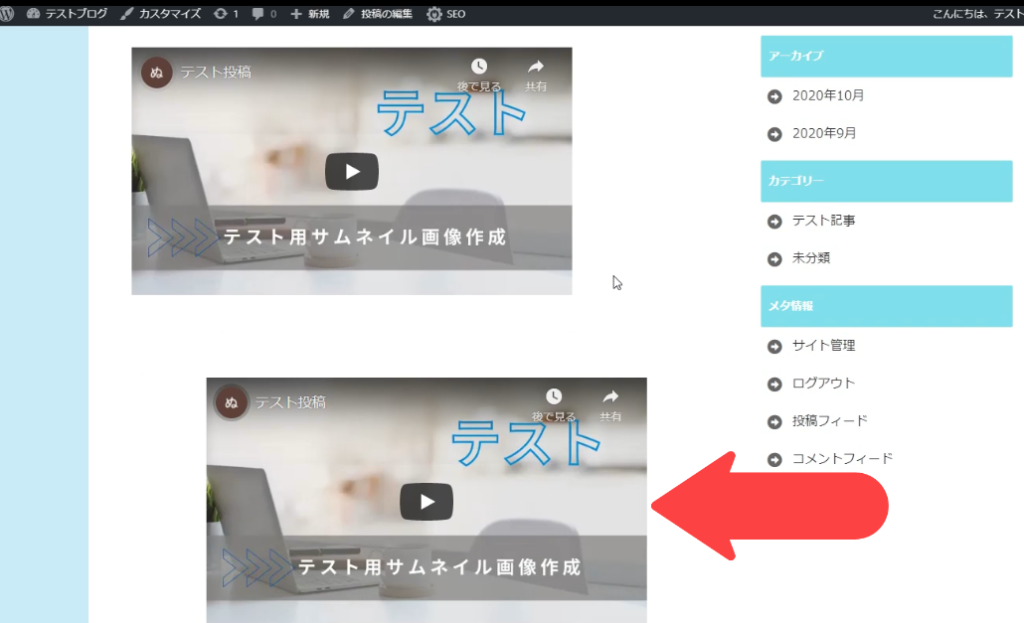
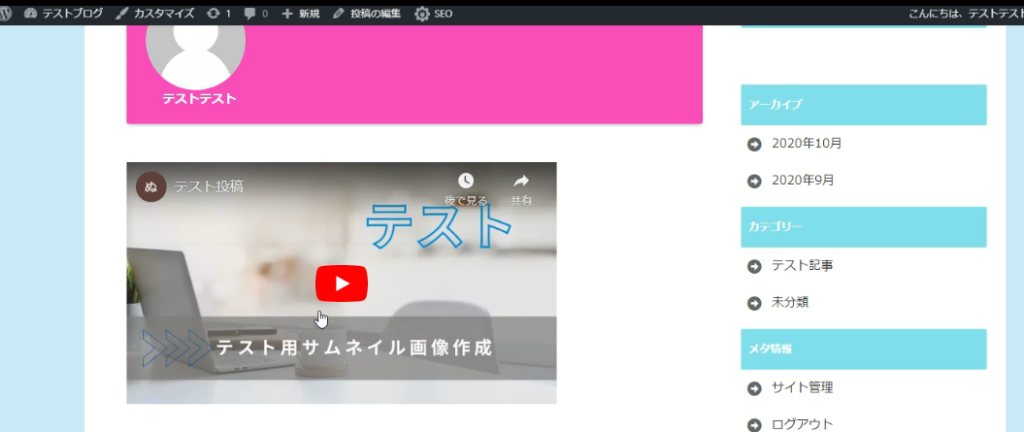
まず最初に埋め込みコードをそのまま貼り付けてプレビュー画面を見てみます。
左寄せになっているのが確認出来ました。

編集画面に戻ります。
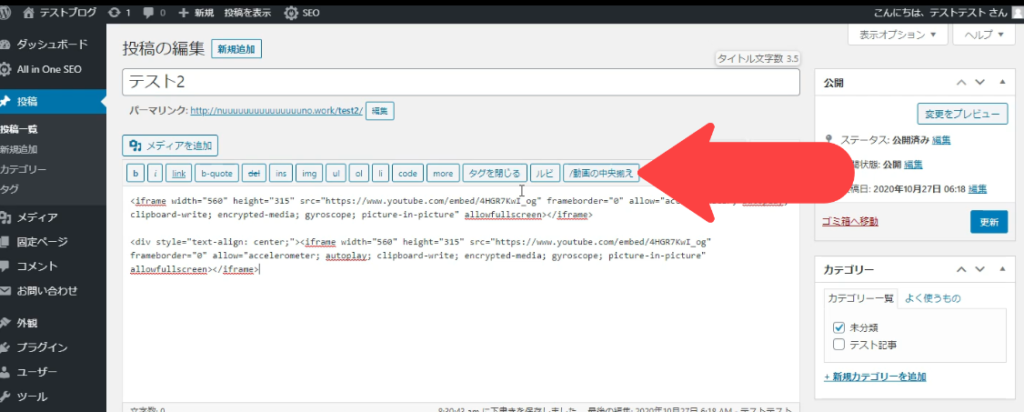
次は、中央に配置するタグを1回だけクリックします。
そうすると開始タグが入力されるので、そのまま埋め込みコードを貼り付けた後、もう一度タグをクリックすると終了タグが入力されます。
もう一度プレビュー画面を表示すると、中央に配置された事が確認出来ました。