【これをやるだけ】WordPress初心者や挫折した人におすすめのブログ記事の書き方

いざWordPressブログをインストールしたものの、記事投稿で手が止まっている初心者の方に向けて、やってはいけない事を含めて「はじめからていねいに」解説しました。
僕が別運営のブログで月間35万PVをブログ開始3ヶ月で達成したノウハウを、初心者でも問題なく始められる用にカスタマイズをして、全て伝授致します!

僕のコミュニティメンバーにこの記事の内容を教えると、皆さんスムーズに記事作成に取り組めて尚且つアクセスも最初から来るようになっています。
更に、早めに報酬が出たりしてるので、この記事を見ているあなたにとっても飛躍のキッカケになってくれれば幸いです。
では、よろしくお願い致します!
誰に向けた記事なのかを意識する
ブログだけじゃなく、ターゲットを明確化するのはビジネスで必須の第一歩。

あなたのサイトに訪れる読者は殆どの場合、悩みや疑問点の解消や問題解決などを求めて訪れてきます。
読者に向けた記事を作ることを意識する事で、読者の悩み解決のための掘り下げに繋がるので一番最初に行うのが大切。
そこを意識しておくと、独りよがりの記事にならずに訪れてくれた読者が満足する記事が出来上がります!
ターゲットの明確化についてですが、実戦・体験記やビジネス系では簡単でオススメの方法があります。
→(1)ペルソナ設定
実践・体験記、ビジネスジャンルでのオススメの方法、、、
それは、「少し前の自分をペルソナに定める」です。
※ペルソナに関する詳しい説明は「簡単ペルソナ設定」の記事でやっています。
マーケティングにおいて、最早欠かすことが出来なくなっている「ペルソナ設定(ペルソナマーケティング)」。
大企業みたいに膨大な顧客データや調査のための資金を持ってなくても、上の記事で紹介しているやり方ならば簡単にペルソナ設定が可能です。
この手法を採り入れた所、僕のコミュニティメンバーから
「疑問点の洗い出しや本当に知りたかった事のフォーカスに繋がり、反応がかなり変わった!」
という感想を頂いたので、あなたも是非、ペルソナ設定の記事も併せて読んで活かしてみて下さい。
お宝キーワードを選定して記事タイトル作成
誰に向けて書く記事か決まったら、次はキーワード選定です。

ブログ初心者は何となくカッコよさげな短めのタイトルを付けたりしますが、(気持ちは凄く分かる!)
闇雲にタイトルを付けてもファン化出来てるブログならともかくとして、初心者のブログだと本当に1週間アクセス0・・・なんて珍しくも何ともありません。
記事タイトルによってアクセスが大きく変わるくらい大事なので、お宝キーワードを記事タイトルに盛り込む必要があります。
ここをしっかりしておくと、出来たてホヤホヤのブログでも、下の画像のように初月からすぐにアクセスが来るようになります。
(過去に別で運営していたブログ)

→(2)お宝キーワード選定方法
Googleなどの検索エンジンのアップデートで記事内容を重視する傾向になっていますが、それでもキーワード選定によってアクセスが大きく変わるくらい、記事タイトルは大切。
皆さんもそうだと思いますが、検索かけるときは何個か単語を区切って検索しますよね?
1つだけのキーワードだと、大手のサイトに負けますので、最初の内はタイトルにキーワードを2、3個散りばめる事が重要となります。
詳細化する事で、届けたい相手に届ける為のスキルだと思っておいて下さい。
初心者ブログでもアクセスが来るお宝キーワード選定方法とタイトル付けについては、↓の記事で詳しく解説しています。
競合サイトのチェックなど色々ありますが、まずはキーワード選定が出来ればOK!
慣れたら徐々にやる事を増やして行けば良いですよ!
記事の構成を作る
タイトルが決まったら、本文に取り掛かる前に、記事の構成を作ります。
面倒そうに感じるかもしれませんが、むしろこれをやると効率が何倍にも変わりますし、慣れたら無意識に出来るようになりますので、是非身に付けておきましょう。
以下が記事の構成を最初に作るメリットです。
- 見出しタグなどを活用する事で検索エンジン対策
- 記事構成が見やすいブログは回遊率(読者がサイト内を巡回)の上昇
- 最初に構成を作って全体像を把握しておくことで、内容のブレを防ぎ、記事作成効率UP
→(3)見出しタグ(hタグ)の効果
見出しタグを活用する事は、読者はもちろん、Googleなどの検索エンジンのクローラー(WEB巡回ロボット)にとっても大切。
クローラーはhタグなどがあると記事の構成や内容を理解してまとめやすくなるので、SEOの観点からしても非常に有効です。
細かく見出しタグを付ければ良いという訳ではなく、読みやすいようなバランスを意識しておけばOKです。
本文の作成
記事の構成が出来たら、本文の作成に取り掛かります。
最初は以下の項目を意識しておけば問題ありません。
- 必要以上に難しい表現は使わない
- 1文は何行にもならないように簡潔に書く(箇条書き等も採り入れる)
- 読みやすい改行を意識
- 文にリズムを生ませる為に、同じ語尾を3回以上続けて使わない
本文作成前に記事構成を作りましょうと説明しましたが、記事の構成を作って目次などを用意しておくことは、PREP法の観点においても効果的です。
→(4)結論から書くメリット(PREP法)
PREP法とは、
- Point(結論、要点)
- Reason(理由)
- Example(具体例や事例)
- Point(結論、要点)
これらの頭文字を組み合わせた用語で、PREP法を意識してブログ記事を書くと、非常に説得力のある記事になります!
よく、「ブログは結論から書け!」と言われている理由がコレです。
滞在時間を上げようとして結論が先延ばしにしがちですが、結論を先に書く事によって、読者の信頼を得て根拠も知りたいと読んでくれる率が高くなります。
【結論から先に書き、理由や例を書いて最後にまとめる。】
これを意識しておけばOKです!
→(5)基本的には1記事1メッセージ
基本的に1記事1メッセージにするメリットは以下の通り。
- 内容のブレを防ぐ
- 読者の理解度を高める
- PREP法との相性が良い
取り扱う内容は同じだけれども、一つ一つの項目を深掘りして詳細に説明したい場合もあると思います。
その場合はこの記事のように、別記事を用意して記事内にリンクを貼る(内部リンク)と、読者にとってもSEOの観点(※)からも効果的です。
※内部リンクを用意することでWEBクローラーが巡回しやすくなり、SEOの向上に繋がります。
リンクのテキスト(アンカーテキスト)は、”コチラ”などといった文は使わず、キーワードを盛り込んだアンカーテキストにしておくと尚良し!
本文が出来上がったら、画像の用意に取り掛かります。
アイキャッチ画像と本文用の画像を用意
読者の理解度を高める為に、
- アイキャッチ画像
- 本文用の画像
これらを上手く活用しましょう。
アイキャッチとはその名の通り視線を捉えるですとか、見る人の注意を惹きつけて興味を促す画像の事です。
サイトやブログですと、記事のタイトル+それを表す画像(アイキャッチ画像)を記事上部や記事一覧に表示する事で、視覚的にどのような記事なのか分かりやすくする効果があります。
アイキャッチ画像の詳しい説明と設定方法は別記事で用意していますので、併せてお読み下さい。
アイキャッチ画像や、本文装飾用の画像の加工ですが、オススメの無料サイトがあります。
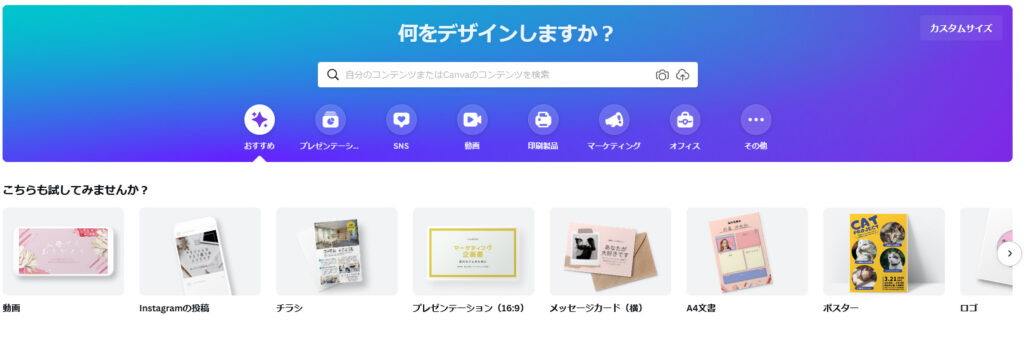
→(6)オススメの無料画像加工サイト【Canva】
画像加工というと、PhotoshopやGIMPなどの操作をまず覚えて・・・
と思うかもしれませんが、今は直感的に操作できて簡単にオシャレな画像を作成出来る【Canva】という便利なサイトがあります。
殆どのブロガーやYouTuberが活用しているCanvaというサイトで、一部有料素材を使い放題の有料プランがありますが、僕は無料で済ませています。
月額1500円の有料プランが1ヶ月無料なので、有料で使いたい素材がある場合は試してみるのも良いかもしれません。
各リンク先に動画付きで解説しています。
Canvaでオシャレなサムネイルやアイキャッチ画像作成を実演!
画像作成が完了したら、ページ読み込み速度向上の為に画像の圧縮を行います。
→(7)画像を圧縮して読み込み速度向上
一つ一つの画像の容量が大きいとページの表示が重くなってユーザビリティが低下するので、元の画像の質を殆ど損なわずに圧縮する必要性が出てきます。
画像圧縮はCanvaの有料プランでも用意されていますが、無料で簡単に出来るので、詳しくは↓の動画付き記事を参照して下さい。
単純な装飾目的以外の画像、例えば操作方法の画像などには必要な場合はalt属性を付けておきましょう。
→(8)alt属性(代替テキスト)の必要性と設定方法
alt属性は別名「代替テキスト」と言いまして、その画像が何を意味してるのか、というものです。
基本的には画像が表示されない時や、読み上げの時などに「替わりに」テキストを表示したり読み上げをする機能ですが、WEBクローラもその情報を頼りにしますので、SEOの向上も見込めます。
※↓の記事で詳しく解説しています。
さて、ここまで来たらあと少し!導入文の作成です。
導入文の作成
導入文とは記事冒頭に書く文章で、訪れた読者が続きを読みたくなるような文章にするのが望ましいです。
なぜ最後に導入文かといいますと、本文を最後まで書き上げた時に、悩みの掘り下げに響く文章が浮かびやすくなります。
※人によっては記事の書き始めに導入分を書いていく場合もあると思いますし、やりやすいのであればそれでも全然構いません。
僕の場合は、記事を作り上げた後に導入分を書き直す場合が多いので、最後にしました。
導入文を作るにあたって、スニペットを意識しておくのが重要となります。
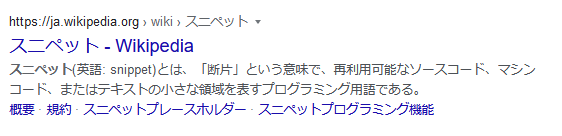
→(9)スニペットを意識しよう!
スニペットとは、検索結果に表示される記事タイトルとは別の文章で、↓の画像のように記事タイトルの下に表示される文章。
検索結果からも見える場所で、コピーライティング的に云うと「フック」。
キーワードと関連して、本文を読みたくなるような文章にしておくと効果的です。
スニペットの文字数はGoogleのアップデートや環境によって変わりますが、スマホユーザーの事を考えて70文字程度にしておきましょう。
その場合も、キーワードを最初に盛り込んでおくと良いです。
スニペットの設定方法は、「All in One SEO (AIOSEO )」ならば、記事編集画面の下に「Meta Description 」枠があるので、そこで入力します。
(デフォルトは「投稿抜粋」ですが、↓画像のように、消して自分で文章を入力も可能です。)
※Meta Descriptionで指定しても記事冒頭文が優先されて表示される時もあるので、記事冒頭文とスニペットは、ほぼ似たような文章にしておくと良いでしょう。
まとめ
初心者にオススメのブログ記事作成の一連の流れは以上となります。
お疲れさまでした!
最後にまとめます。
- 誰に向けた記事なのかを意識する
- お宝キーワードを選定して記事タイトル作成
- 記事の構成を作る
- 本文を作成する
- アイキャッチと本文用の画像作成
- 導入文とスニペットの作成
初心者向けに必要最低限の説明になりましたが、それでも関連記事も含めたら非常に膨大で最初はめまいがするかもしれません。
しかし慣れって凄いもので、何記事が上記流れで作成していくと、スムーズに作成出来るようなります。