WordPressでお問い合わせフォームを設定する方法

お問い合わせページの作成方法の説明をします。
~WordPressでお問い合わせフォームの設定方法~
ウェブサイト運営を行っていくにあたって、お問い合わせフォームの設置は必須です。プラグインで簡単に設定できますので、実際に作ってみます。
まずは、お問い合わせフォーム作成に必要なプラグインの「Contact Form 7」をインストールします。
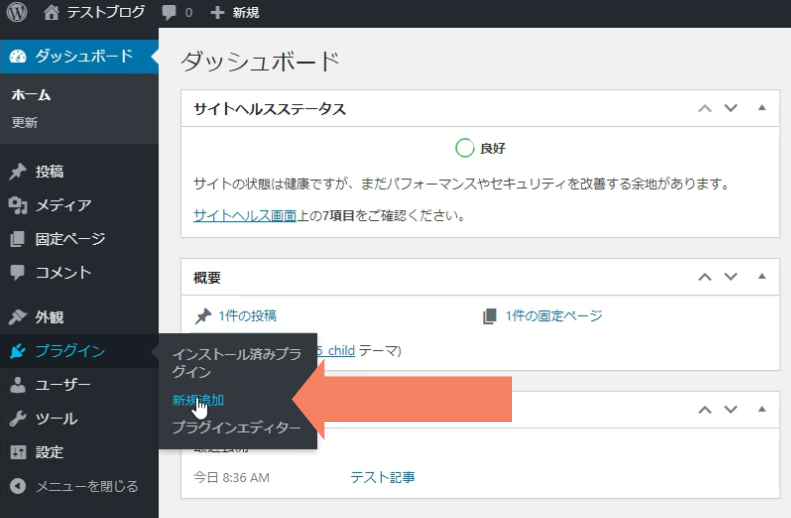
ダッシュボード画面を表示したら、プラグインにカーソルを合せて→新規追加の順にクリックします。

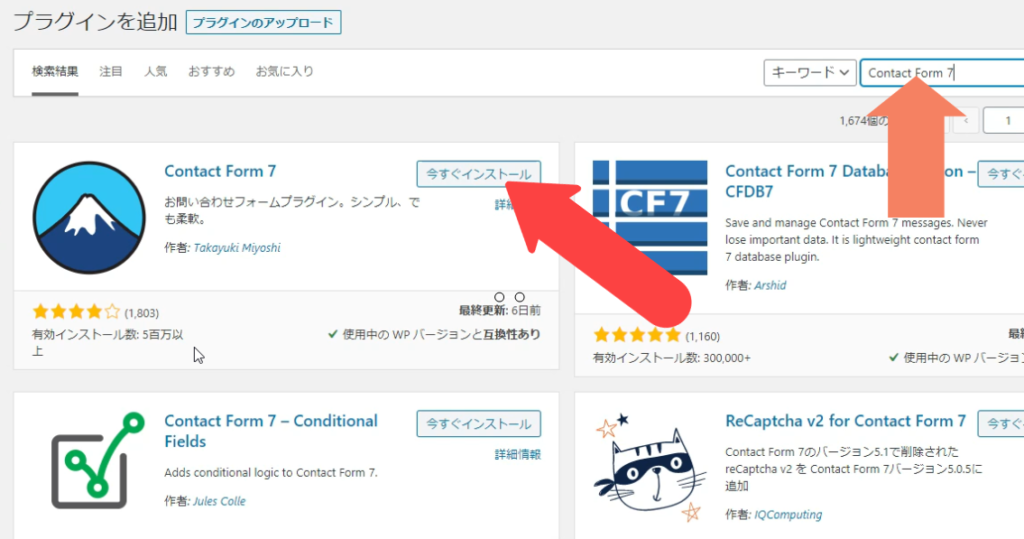
プラグイン追加画面になりますので、右側のボックス内に「Contact Form 7」と入力すると、富士山アイコンの有効インストール数が5百万以上のプラグインが最上位に表示されると思いますので、「今すぐインストール」をクリック。

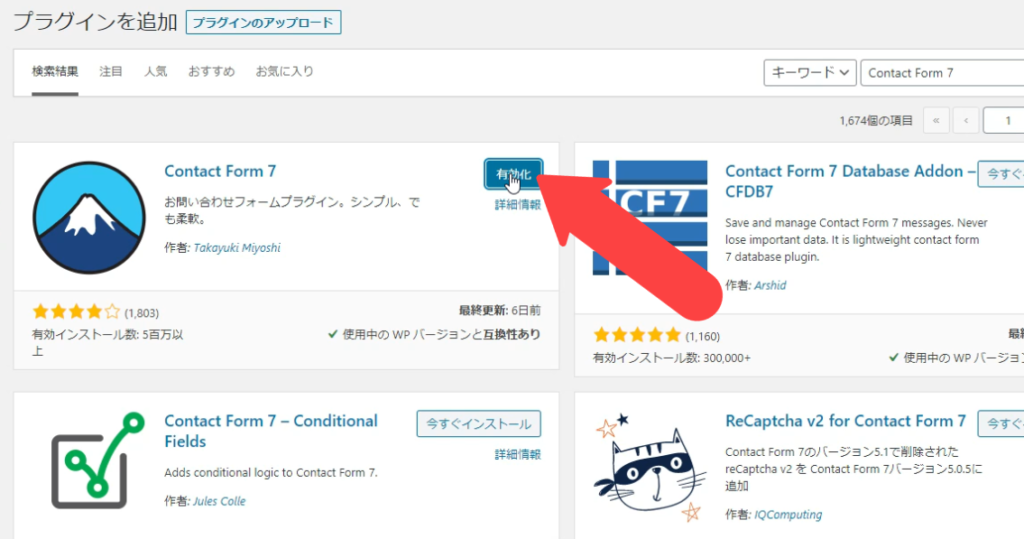
暫く待つと有効化と表示されるので、「有効化」ボタンをクリック。

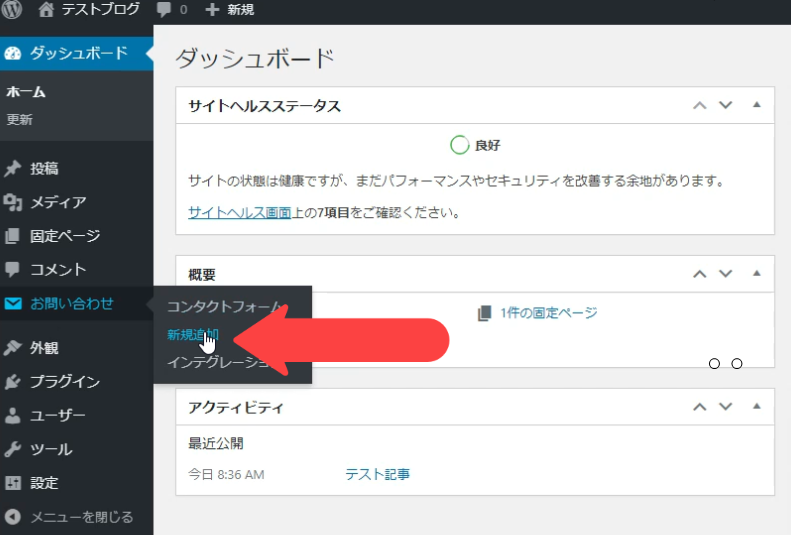
左メニューに「お問い合わせ」が表示されるようになりますので、お問い合わせにカーソルを合せて、新規追加をクリック。

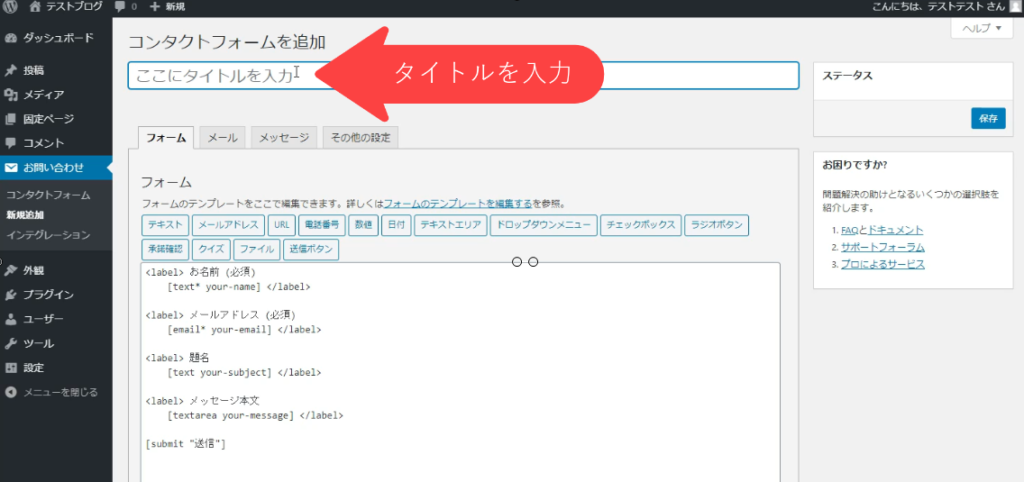
作成画面が表示されますので、まずは管理しやすいようにタイトルを入力します。

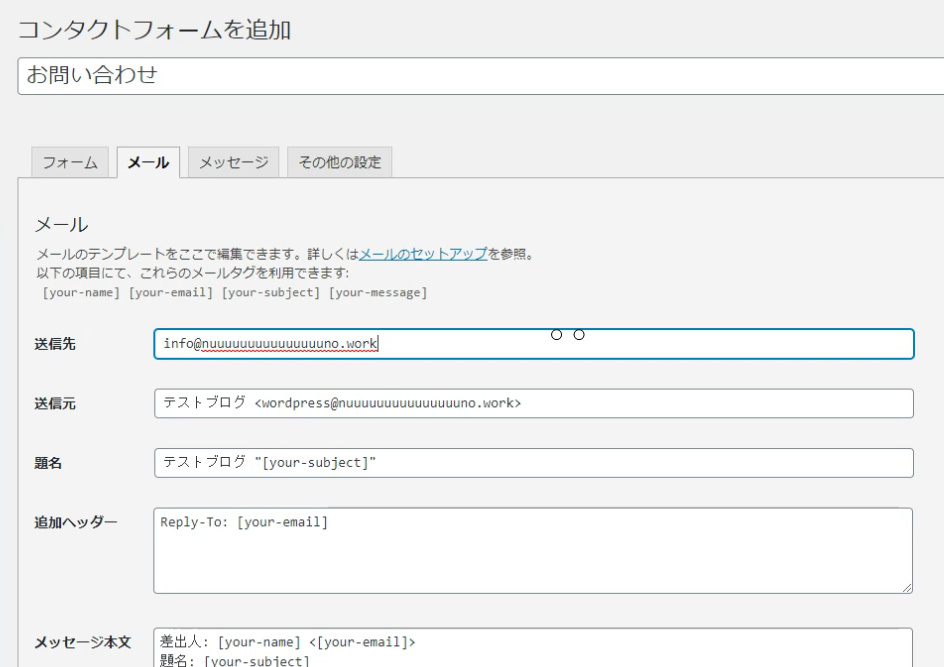
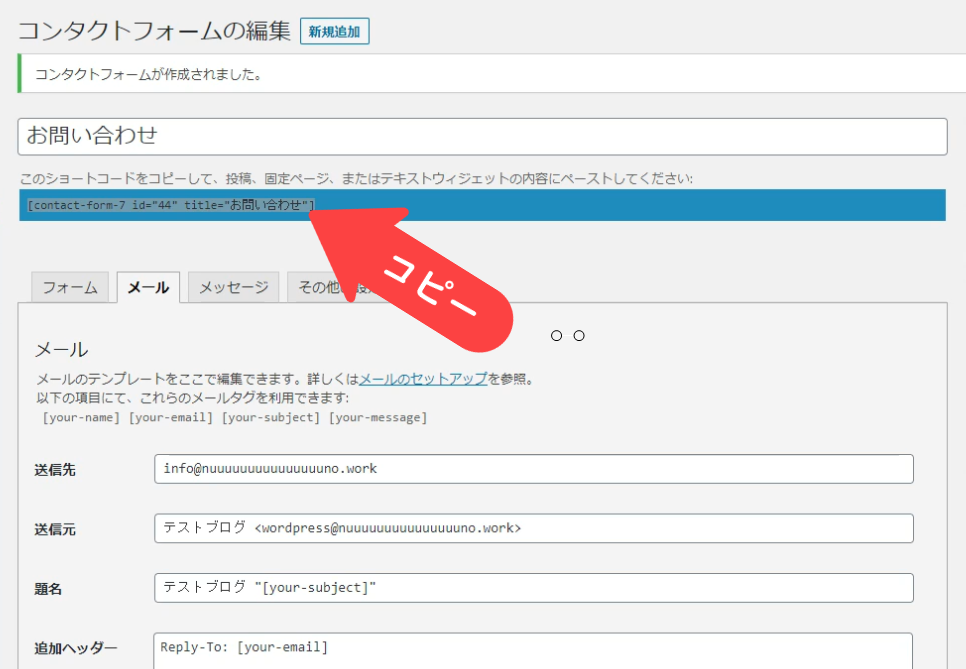
基本的には、この設定のままで大丈夫なのですが、独自ドメインメールアドレス経由にしたい場合、「メール」タブをクリックし、「送信先」のボックス内で、独自ドメインメールアドレスを入力します。

※独自ドメインのメールアドレス取得方法に関しては記事動画を作成しているので、↓を参照して下さい。
独自ドメインメールアドレスを入手しよう→https://nuuno01.com/original-domain-mail-account/
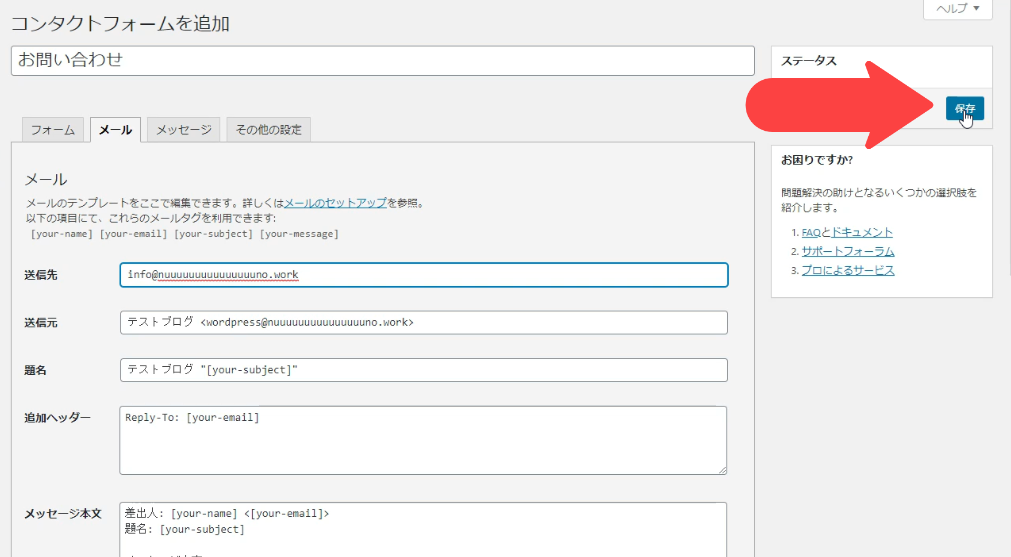
入力が完了したら、右上の保存ボタンをクリックします。

保存が完了すると、ショートコードをコピーするようにと表示されますので、枠内を一度クリックしたら全指定されるので、そのままコピーをします。

コピーが完了したら、実際にお問い合わせページを固定ページから作成します。
※新エディタでの設定方法を説明していますが、クラシックエディタでもやることは変わりません。ビジュアルエディタでショートコードを貼り付けるだけです。
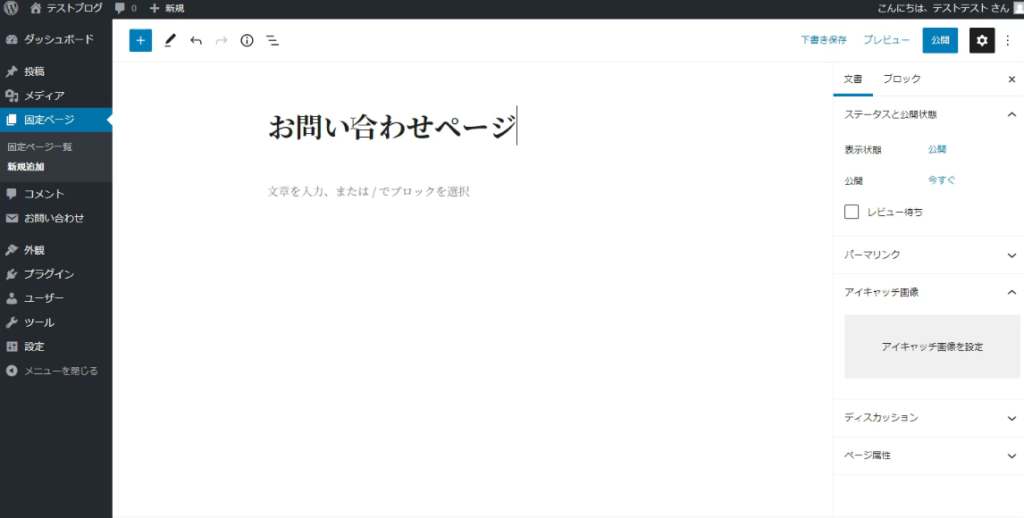
固定ページにカーソルを合せて新規追加の順にクリックすると新規追加画面が表示されるので、まずはタイトルを入力します。

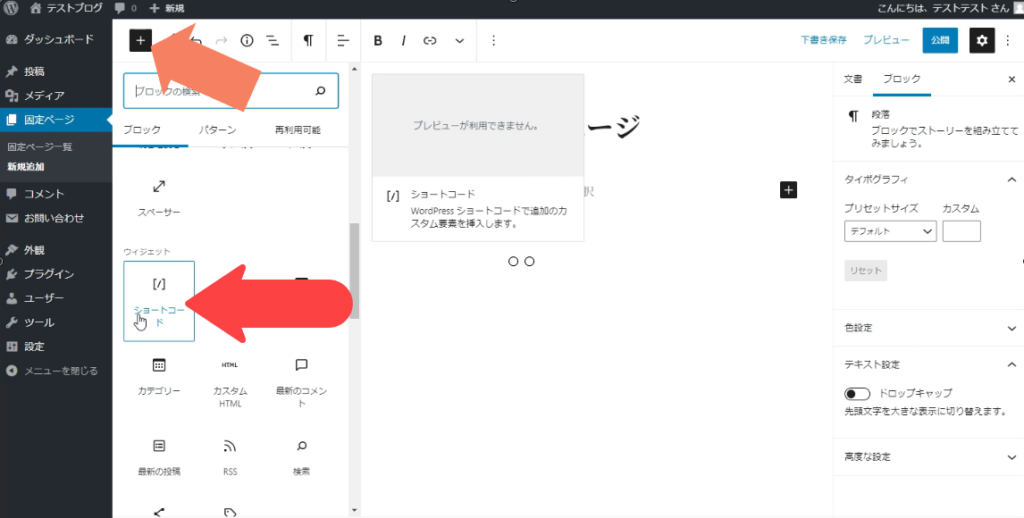
タイトルの入力が完了したら、左上の+ボタンをクリックして、少しスクロールした所にあるショートコードを選択。

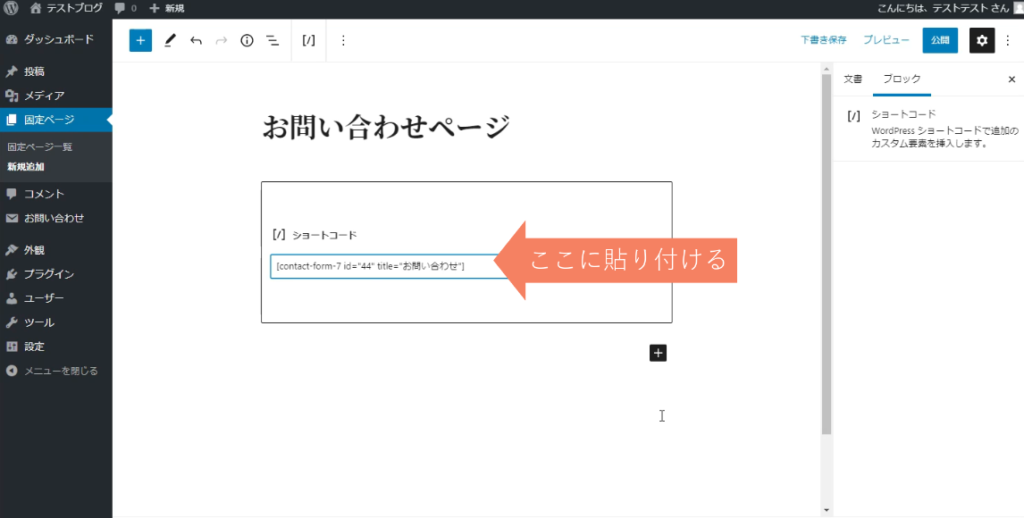
先ほどコピーしたショートコードをボックス内に貼り付け。

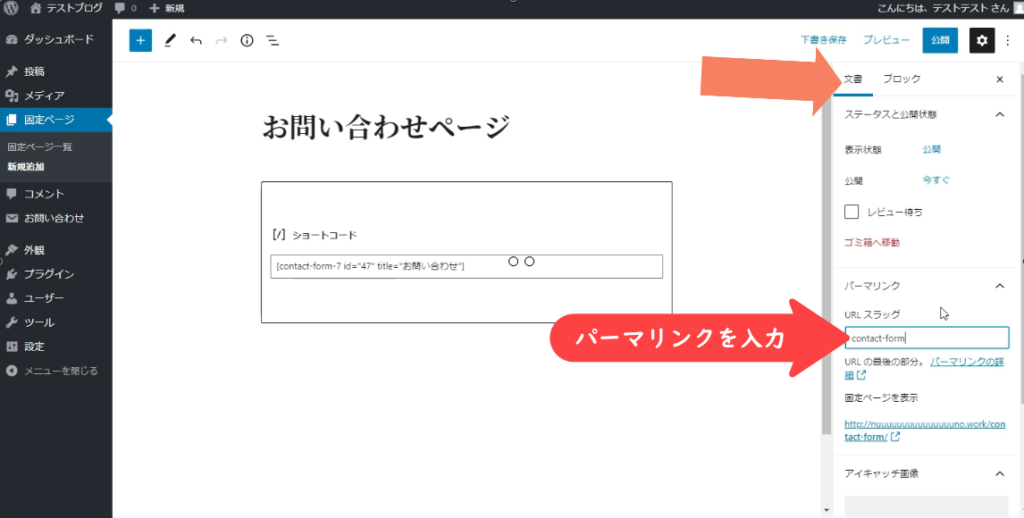
文書タブをクリックして、パーマリンクを編集。

※パーマリンクについての説明と、おすすめ設定方法の動画と記事を作成しています→コチラ
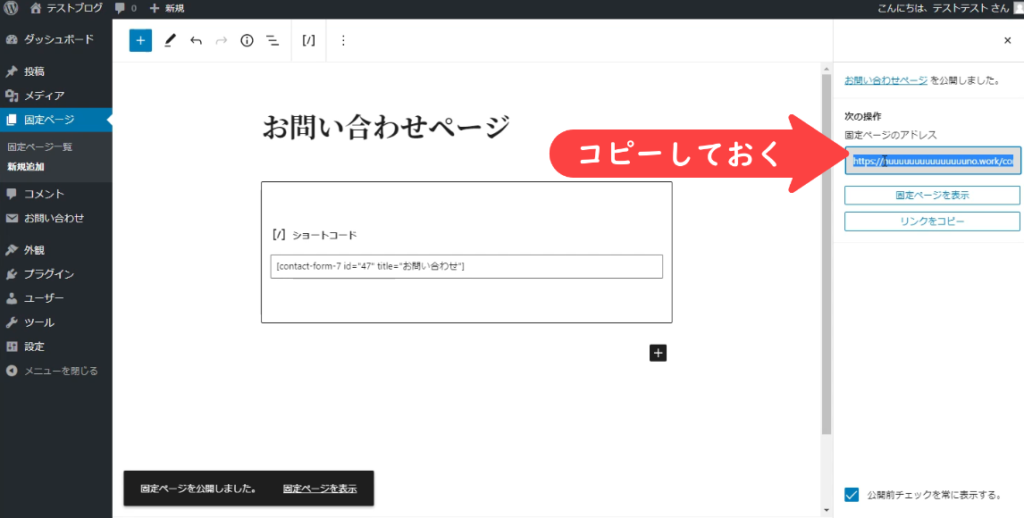
完了したら、右上の「公開」ボタンをクリックしたら、再度確認を促されるので、公開をクリックすると、URLが表示されるのでコピーしておきます。

次に、お問い合わせへのリンクを貼る場所を設定します。
コピーしたURLを利用して、ウィジェットからサイドメニューに配置したりするのですが、最近販売されているテーマだと個別にお問い合わせフォームのURLを入力する箇所が用意されていたりします。
僕が利用してる「SEAL ver.1.5」というテンプレートにもお問い合わせ用の配置場所が用意されているので、設置をしてみます。
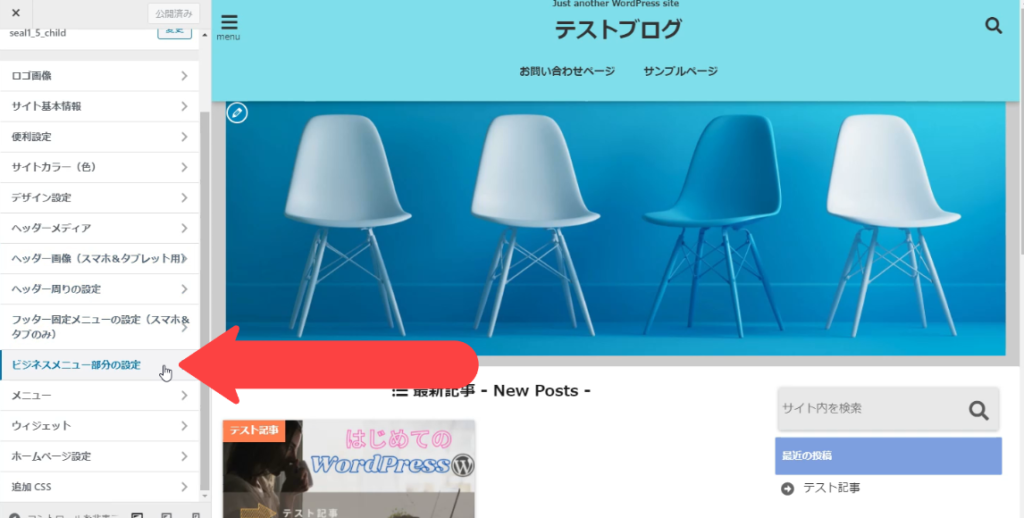
ダッシュボードから、外観にカーソルを合せて「カスタマイズ」をクリックすると、テーマのカスタマイズ画面が開きますので、「ビジネスメニュー部分の設定」をクリック。

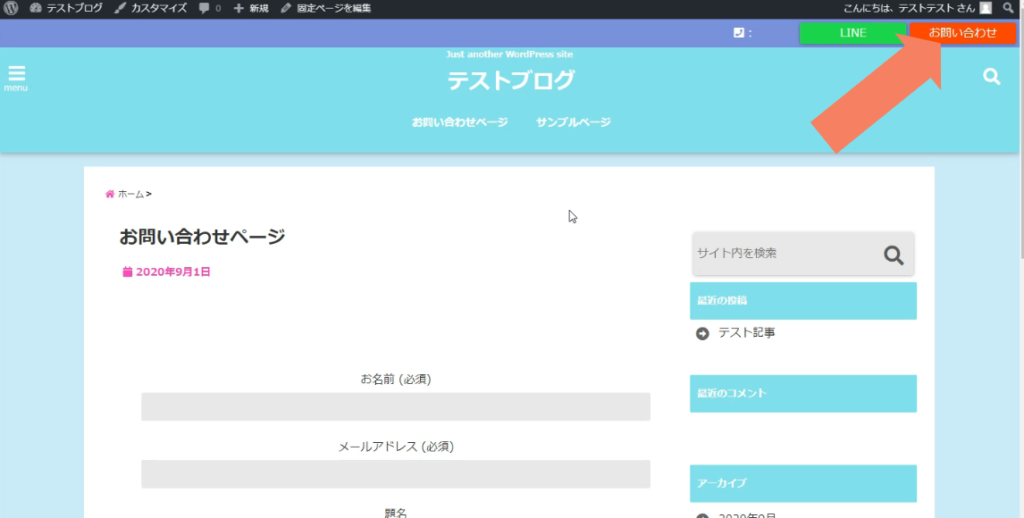
下にスクロールすると「お問い合わせボタンの表示・非表示」という項目があるので、「表示」にした状態で、先ほどコピーしたお問い合わせページのリンクを貼り付けて、公開ボタンをクリックします。

「お問い合わせ」ボタンをクリックすると、お問い合わせページが作成されているのが確認出来ました。