WordPressプラグインのAddQuicktagでHTMLタグ付けを時短!

WordPressのプラグインの「AddQuicktag」でブログ編集を高効率化する方法の説明をします。
まずHTMLタグについて簡単な説明をすると、特定の箇所をHTMLタグで囲む事によって文字の大きさや色の変更は勿論、リンクやテーブルなど様々な命令を出す事が出来るようになります。
AddQuickタグとはそのHTMLタグを予め登録しておいて編集時に呼び出す事で、手打ち入力の手間を省く事が可能となります。
では、実際にインストールから説明しますが、今回はクラシックエディタでの説明となります。
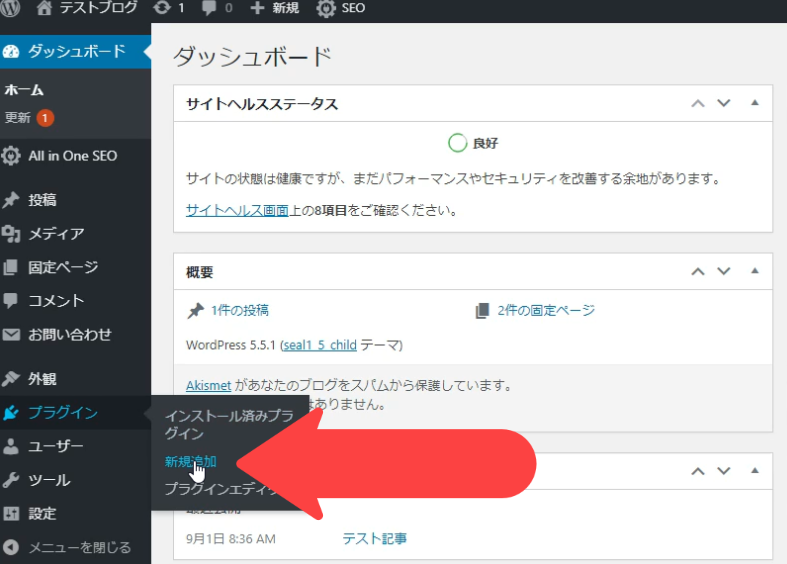
ダッシュボード画面を開いたら、プラグインにマウスカーソルを合せて、新規追加をクリック。

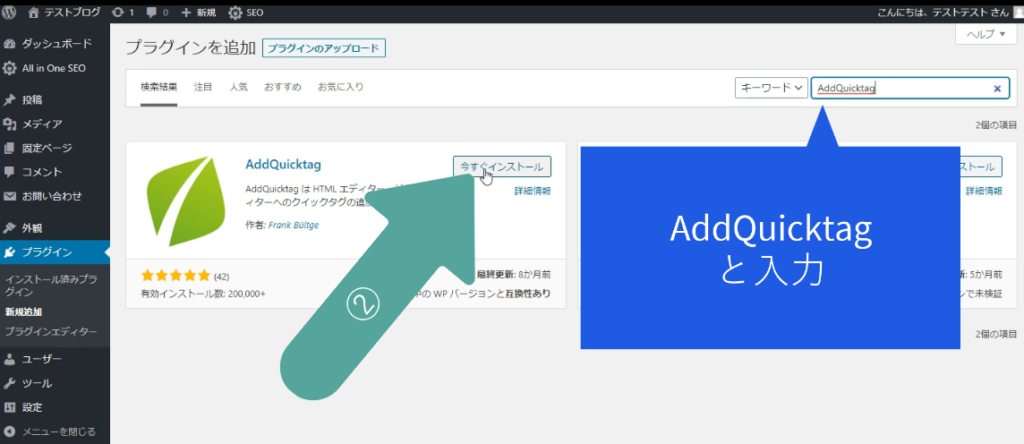
右上の検索ボックス内に「AddQuicktag」と入力したらプラグインが表示されるので、今すぐインストールをクリック。

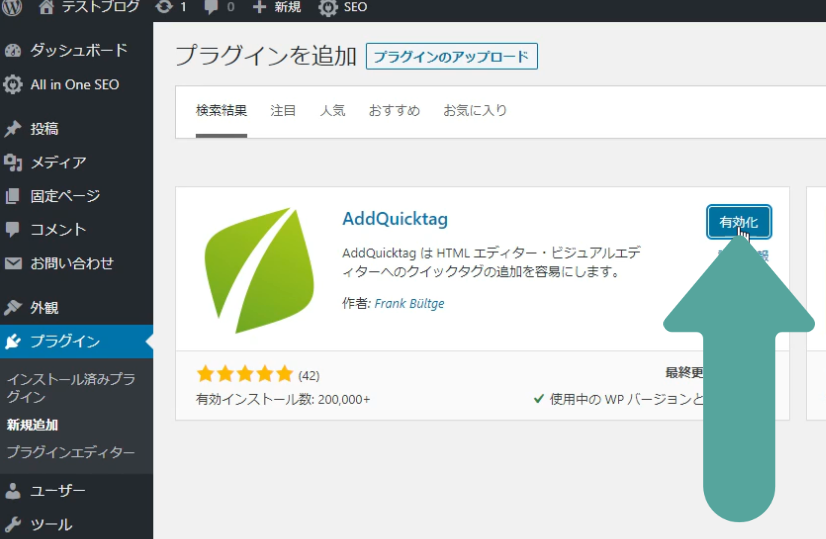
暫く経つと有効化に変わるので、もう一度クリック。

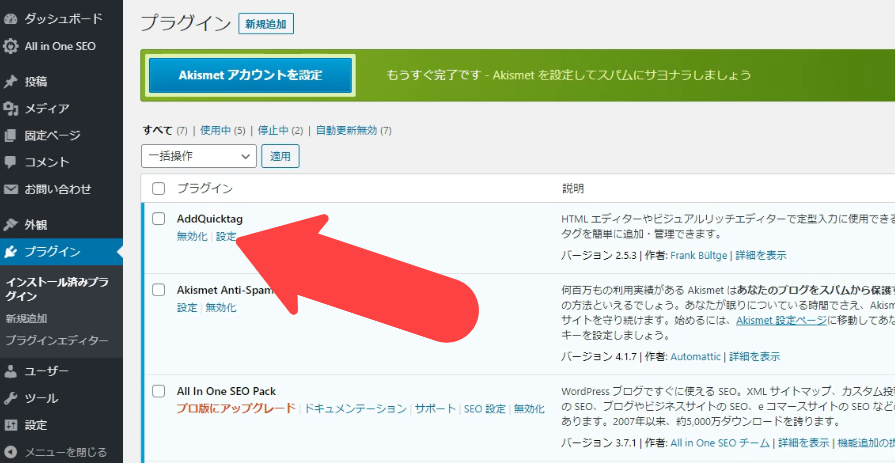
有効化が完了すると、プラグイン一覧画面が表示されるので、AddQuicktagの「設定」をクリック。

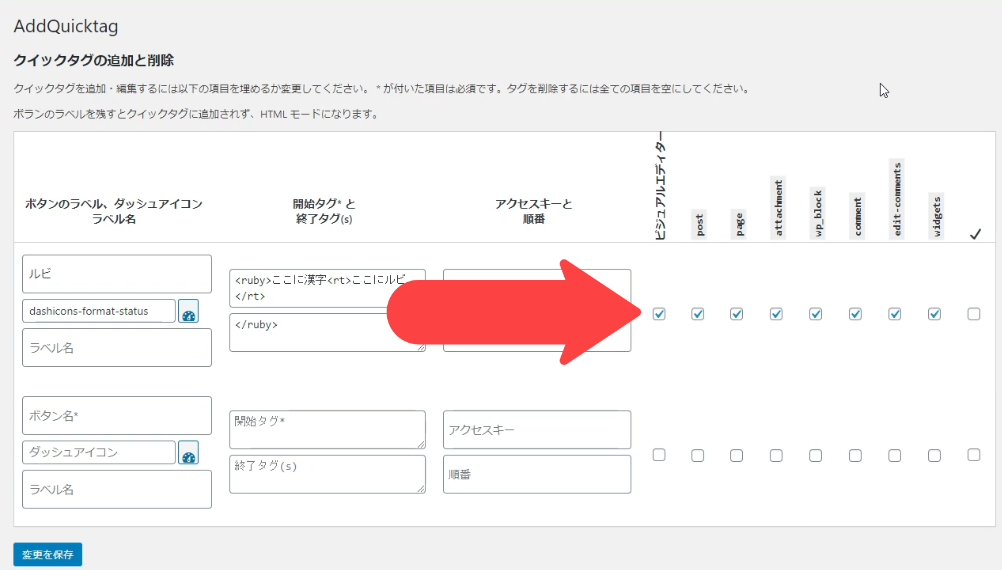
最初に確認してほしいのが、こちらのチェック項目です。
- ビジュアルエディター :投稿画面・固定ページのビジュアルモード
- post:投稿画面のテキストモード
- page:固定ページのテキストモード
- attachment:メディア編集ページ
- comment:管理画面内のコメント返信
- edit-comments:管理画面内のコメント編集
- widgets:ウィジェット
例えば、サイドバーなどにも適用したい場合はウィジェットにチェックを入れる事で可能になります。
右端ボックスをクリックすると全適用/解除が可能です。
実際のHTMLタグの登録例(クリックすると別ウィンドウで拡大します)
ボタンのラベルに分かりやすいように登録するタグの名称、ダッシュアイコンはタグの効果をひと目で分かるように設定。

開始タグと終了タグに、HTMLタグを入力。
アクセスキーと順番は特に弄る必要はありません。
入力が完了したら、「変更を保存」をクリックで完了です。
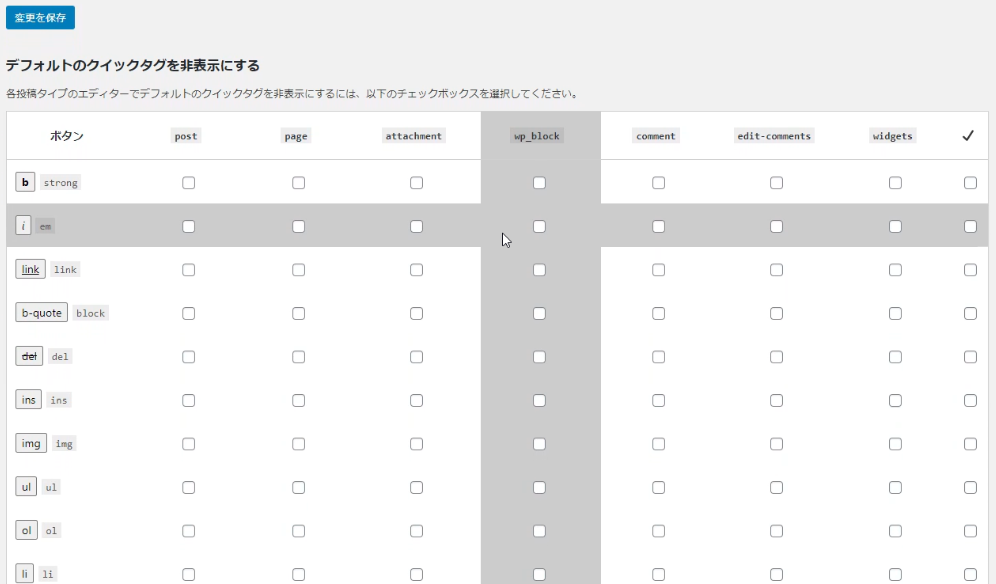
ちなみに、下にスクロールするとAddQuicktagにデフォルトでついているタグ一覧ですが、先程とは逆にこちらにチェックを入れる事でタグの非表示化となりますが、基本的には何も触らずで問題ありません。

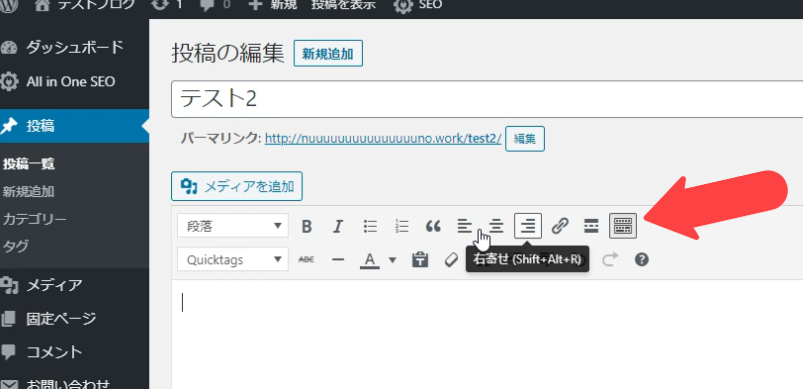
編集画面内にAddQuicktagが表示されない場合、このツールバー切り替えアイコンをクリックすると表示されます。


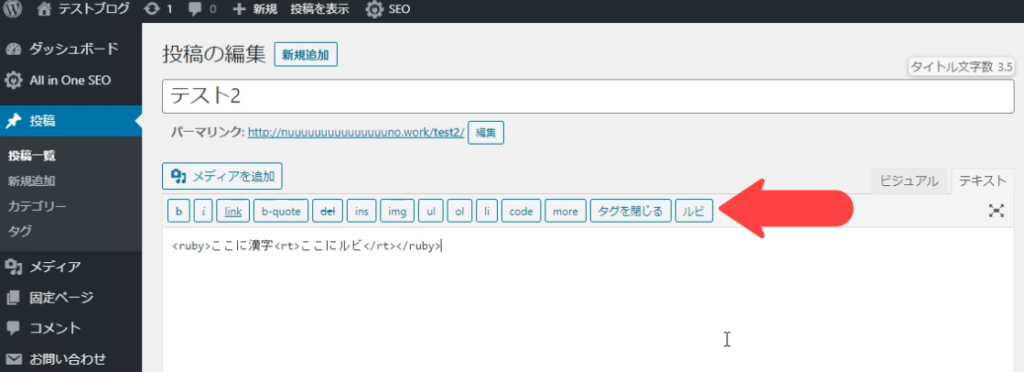
テキストモードにすると最初から一覧に表示されています。
テキストモードの場合は、一回目のクリックで開始タグ、二回目のクリックで終了タグが入力されます。

最後に注意事項ですが、販売されているテーマでAddQuicktag用にショートコードやHTMLタグをまとめた一括登録ファイルなどが用意されている場合があります。
その場合は、入力した内容が消えてしまうので、一番最初に一括登録した後に手動で入力をする事で二度手間を防げます。
ですので、テーマの購入者用サポートページなどでタグやショートコードの登録ファイルがあるか確かめておいて下さい。