Canvaでオシャレなサムネイルやアイキャッチ画像作成を実演!

無料で高品質なバナーや画像を作成出来るCanvaでサムネイルやアイキャッチに用いる画像の作成動画と記事を作成しました!
基本的には自分で触っていく内に分かってくると思うのですが、作成風景もあればという要望が思ったよりもあったので録りました。
まず、Canvaについての説明と導入方法を見たい方は、コチラで説明していますので、そちらから参照して下さい。
では、実際に作成に取り掛かります。
色々と触っていく内に自分好みのデザインが分かってきますので、あくまで一例として見て下さい!
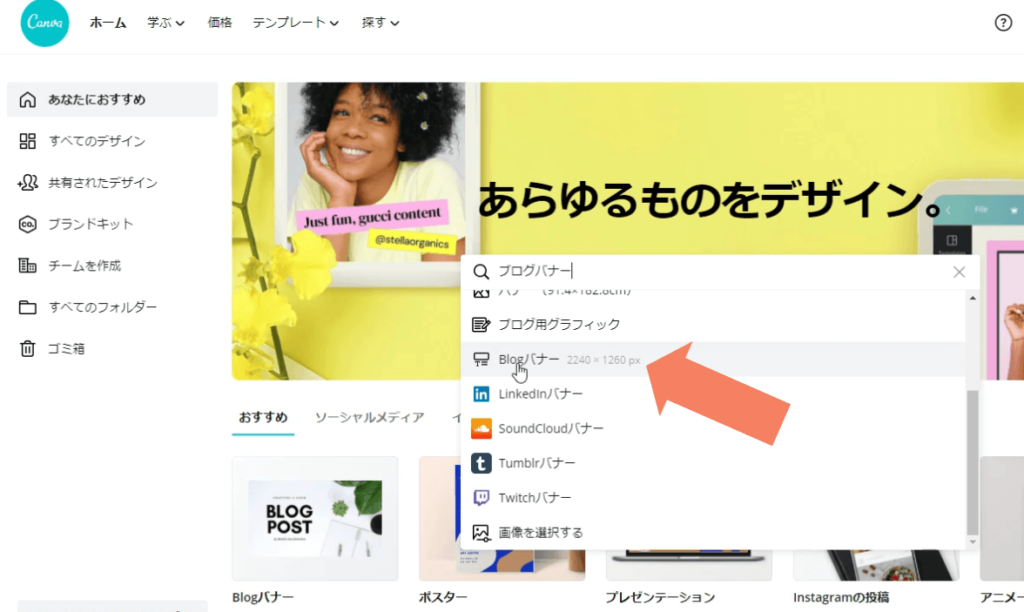
Canvaのページを開いたら、検索ボックス内に「ブログバナー」と入力し一覧から「blogバナー」をクリックします。

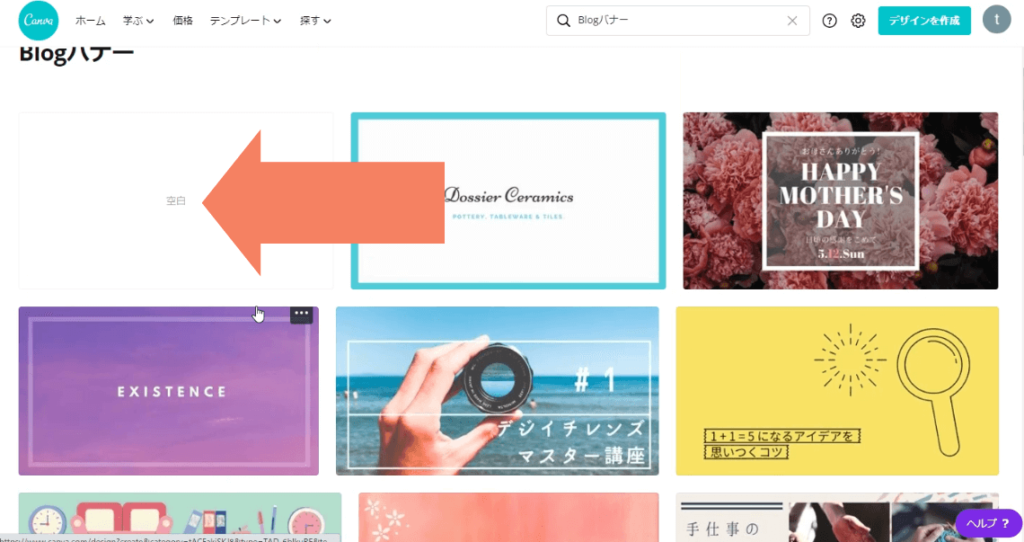
blogバナーのテンプレート一覧が表示されます。
最初のうちは、このようなテンプレートが豊富に用意されているので、これらを活用するのも良いかと思います。今回は空白で作成します。

まずは背景となる画像を、写真タブから選択します。
背景タブもありますので、背景となる画像はお好みで選んで下さい。
写真選びに関してですが、僕の場合は文字などを付けたいので色の変化が少ない画像を選びます。
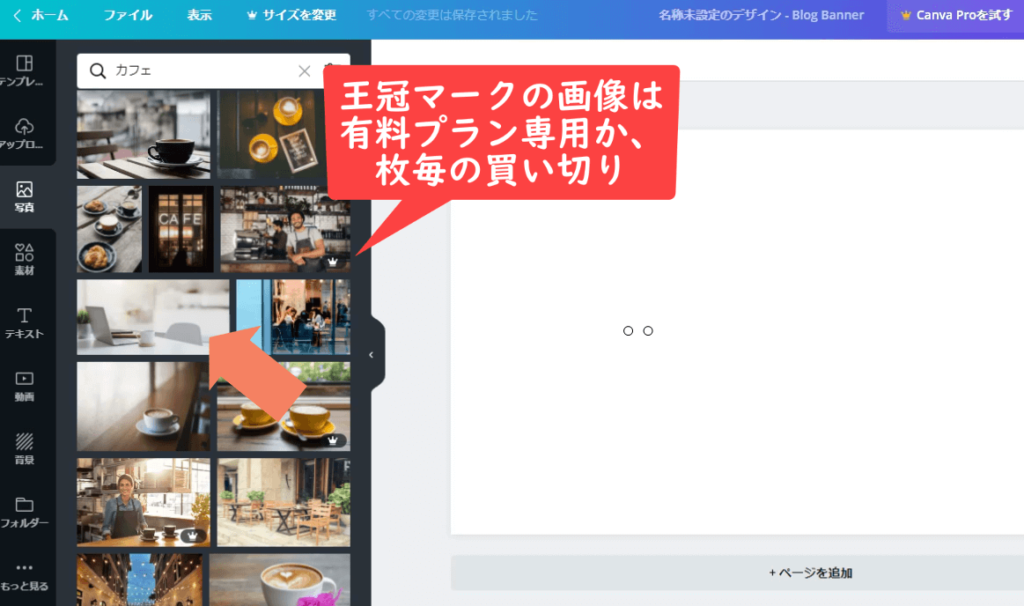
今回はカフェで検索して選んでみます。
月額1500円で、1年払いの場合は12000円です。
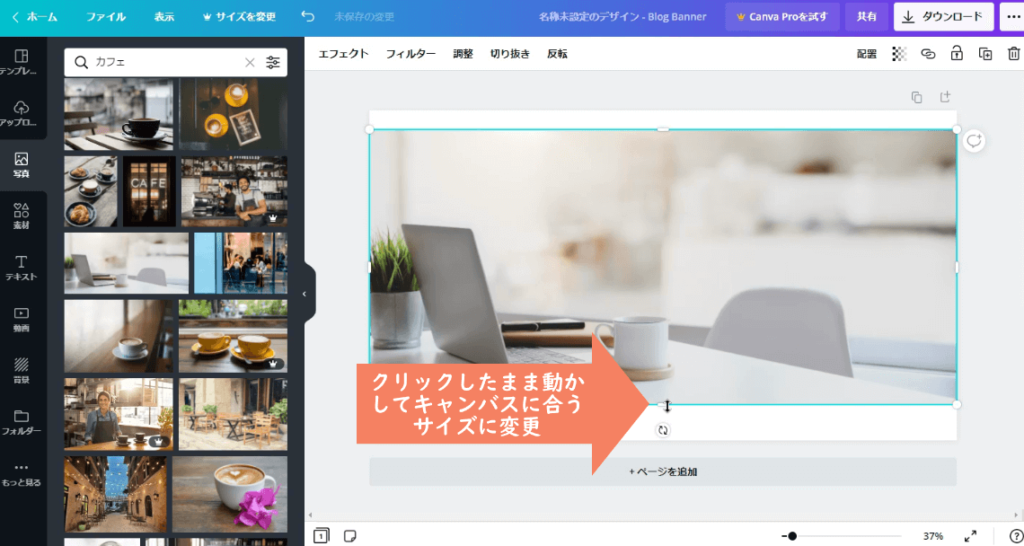
背景となる画像を選んだらクリックしてキャンバスに表示させ、次に写真をキャンバスに合うように調整します。
背景の設定が完了したら、パッと見で動画の概要がわかる様に文字を入れる作業に移ります。
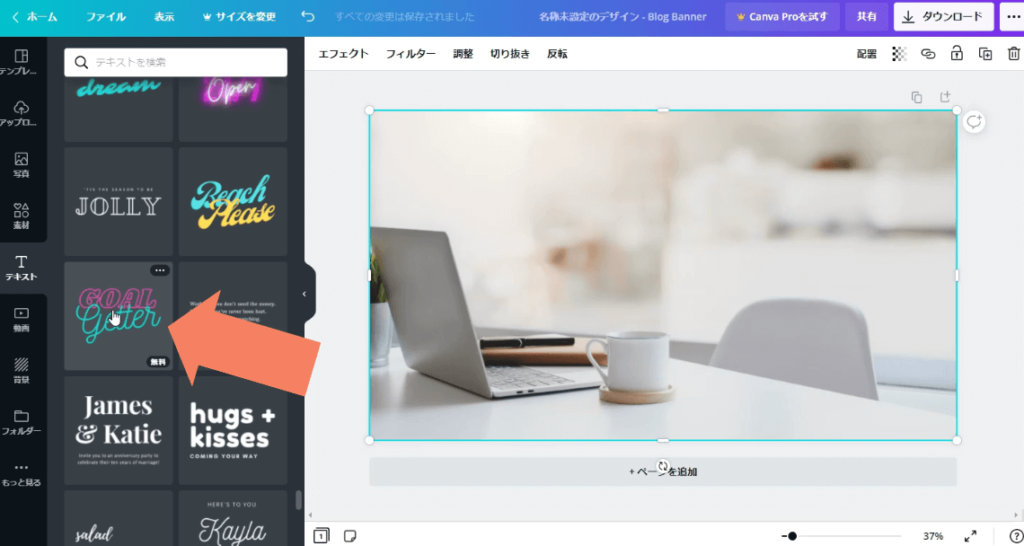
左メニューの「テキスト」タブをクリックしたら、テキストのデザイン一覧が表示されますので、お好みのデザインを選択します。

選び終えたら、クリックしてキャンバスに表示。
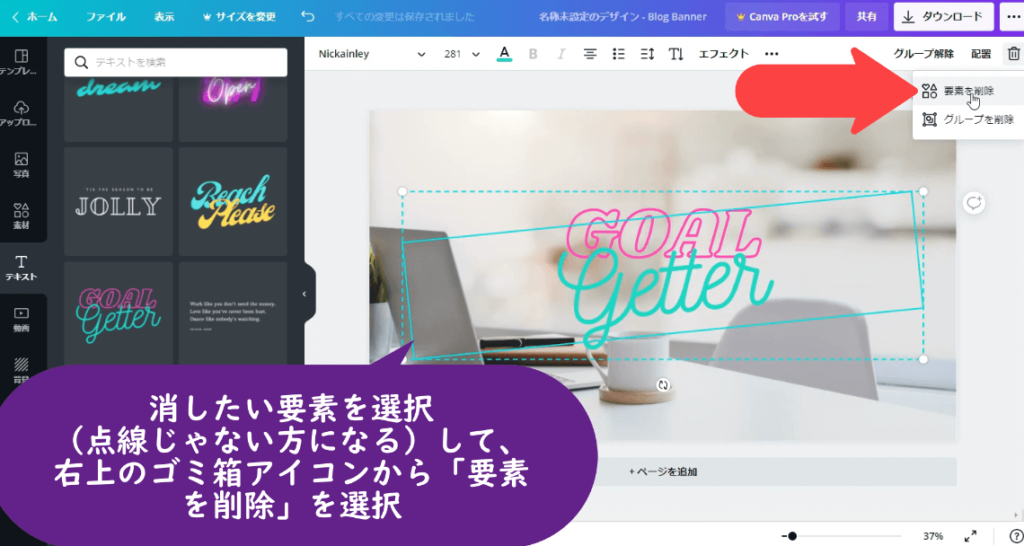
このデザインは、水平に記載されている「GOAL」と、斜めに表示されている「Getter」の2つの要素で構成されています。
使わない要素、例えば今回の場合だとこの下のGetterという要素を消したい時は要素を選択し、右上のゴミ箱アイコンをクリックして「要素を削除」をクリックすると、消せます。
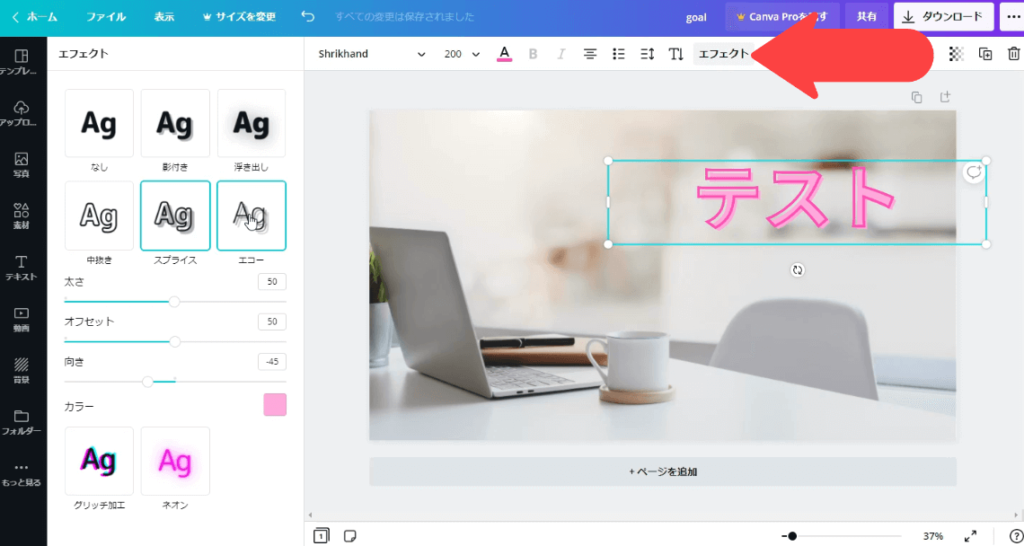
次に、枠内をクリックして文字を表示したい場所に移動させたら文字を変更します。
キャンバスの上に表示されているメニューでエフェクトや文字の色など変更出来ますのでお好みのデザインにします。

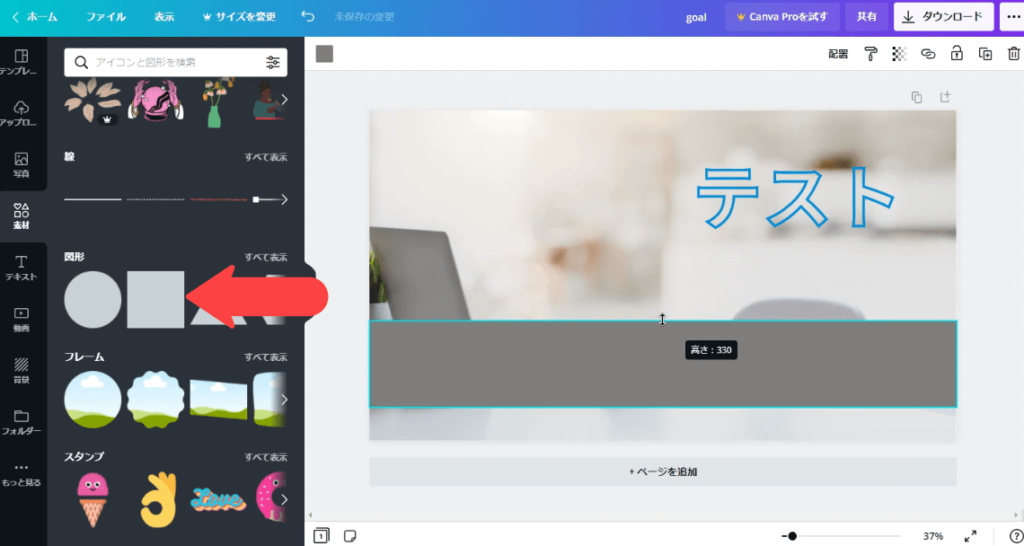
僕の場合は、帯を用意して、更に文字を入れて説明文を入れています。
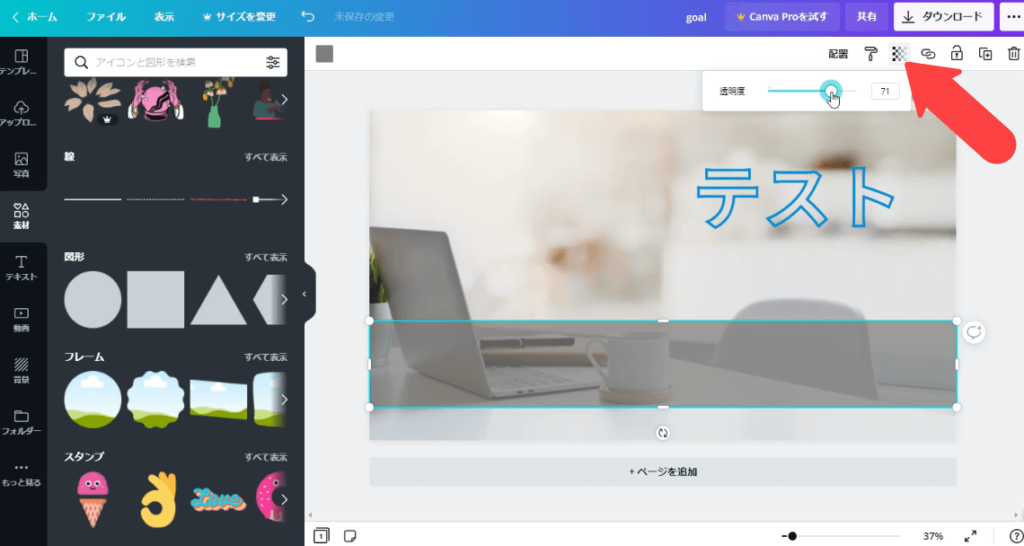
左の素材タブから図形の四角形を選び、このように帯っぽく細長く調整。

次に、上の透明度アイコンをクリックして透明度の調整。
この帯の中に文字を入れたいので、テキストを選び、好みのデザインを選択して入力。

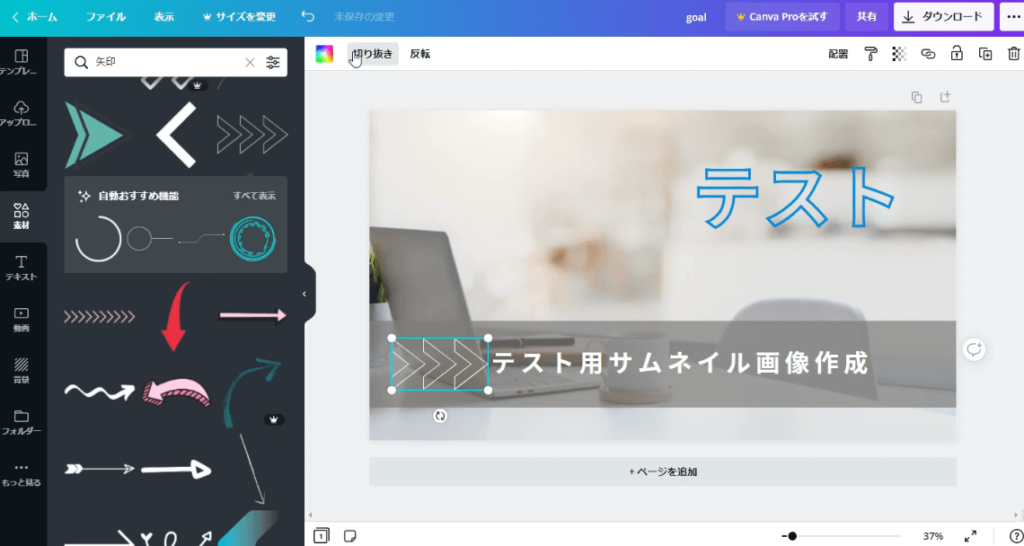
入力が完了したら、更に帯の装飾を施します。
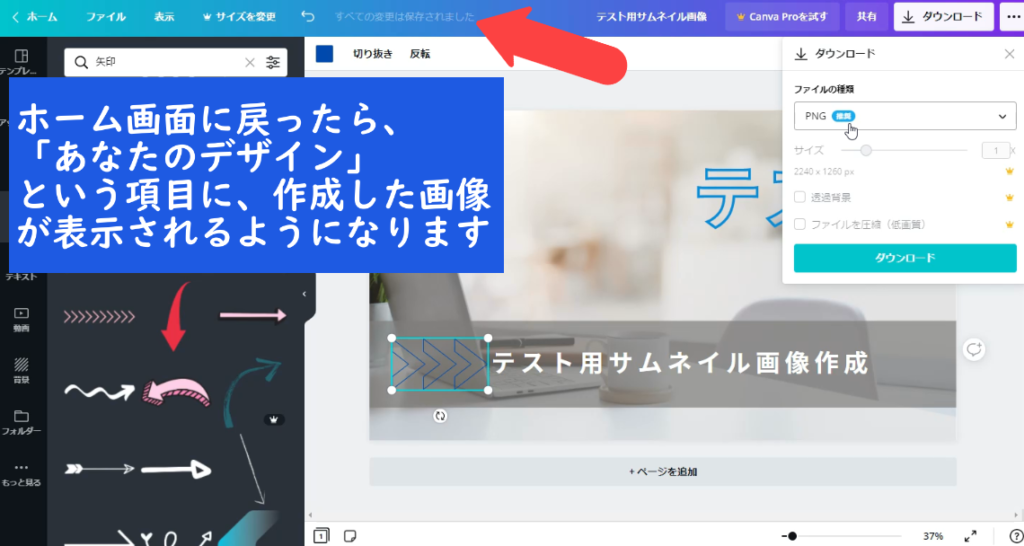
素材タブ→矢印で検索して出たものから選びます。

ちなみに、Photoshopのようにレイヤーの順番を変えたい時は、上メニューの「配置」から変えられます。
以上、作成が完了したらタイトルを入力。
入力が完了して念の為にキャンバス内のどこかをクリックしておけば「すべての変更は保存されました」と表示されてクラウドに保存されていますので、ダウンロードが完了したら画面を閉じて構いません。
ファイルの種類は特に指定がなければ、そのまま「PNG」にしておきましょう。
ホーム画面の「あなたのデザイン」という項目に、作成した画像が表示されるようになります。

今回の説明は以上となりますが、無数のデザイン方法があるので色々試してみましょう!